Malgré leur poids déclinant dans les usages, les pages d'accueil restent une porte d'entrée symbolique et stratégique pour fidéliser les lecteurs. Pourtant, celles-ci sont assez pauvres en matière de storytelling.
Pourquoi c'est important

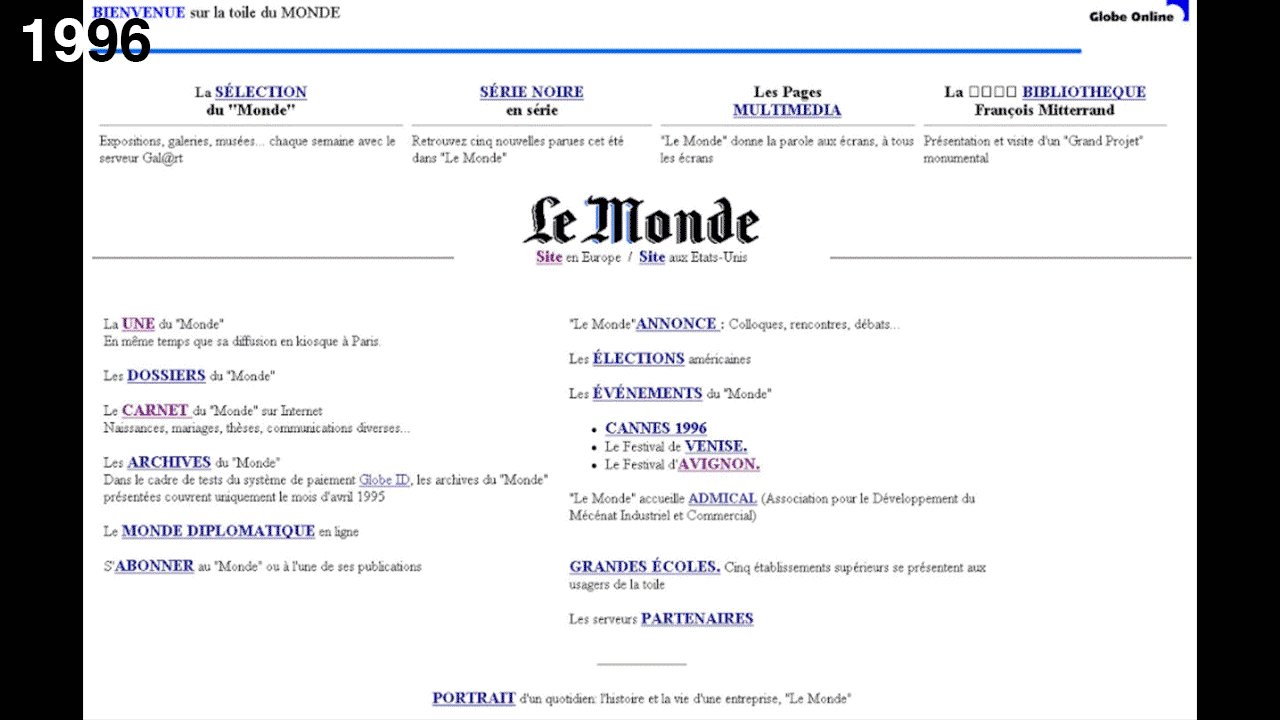
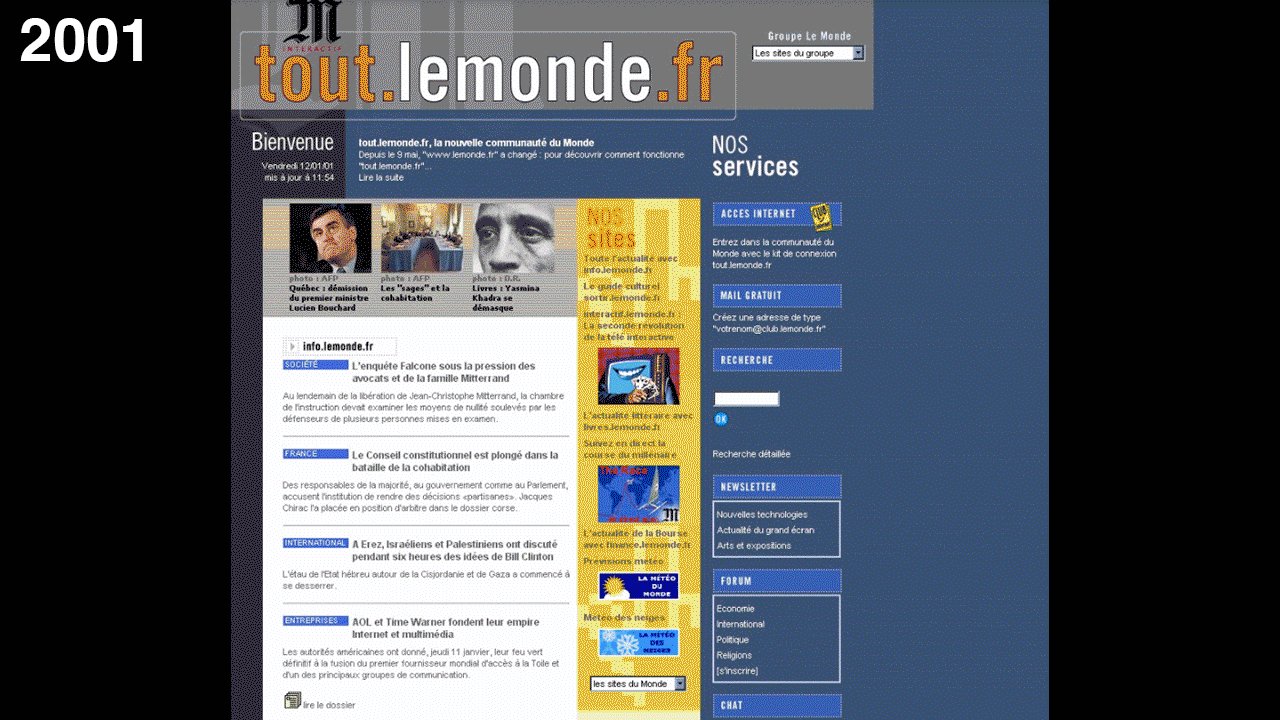
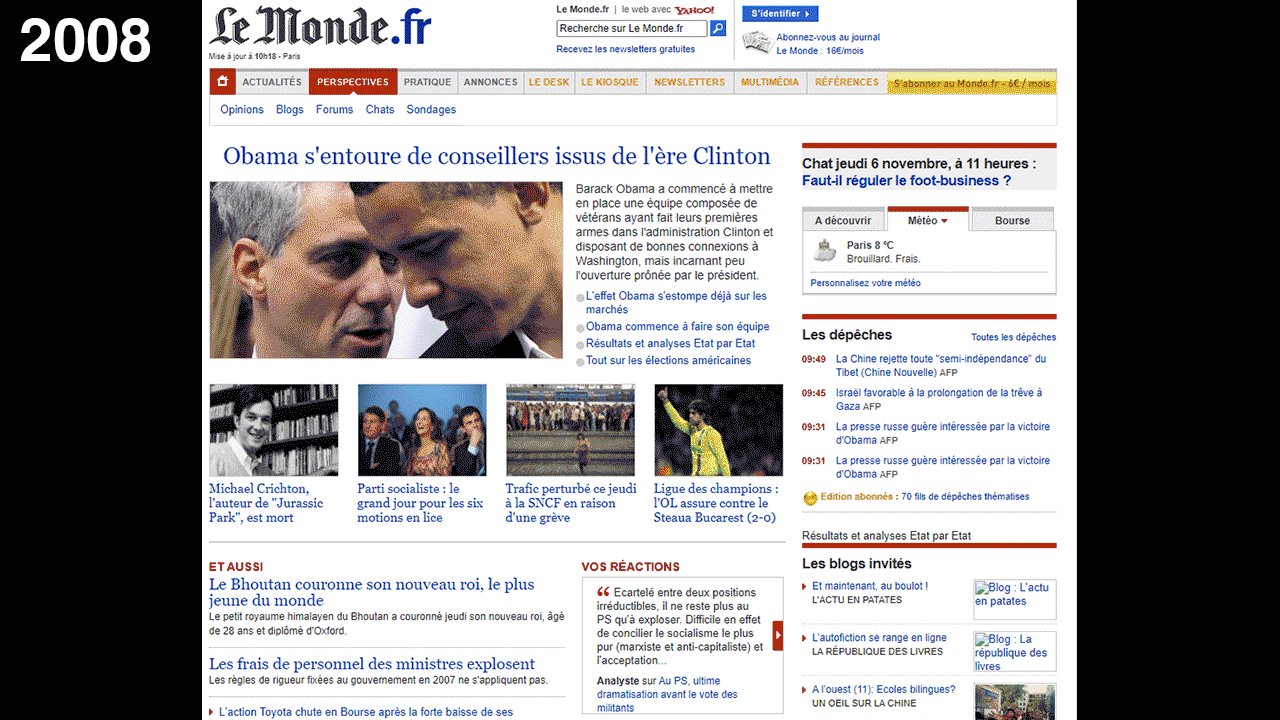
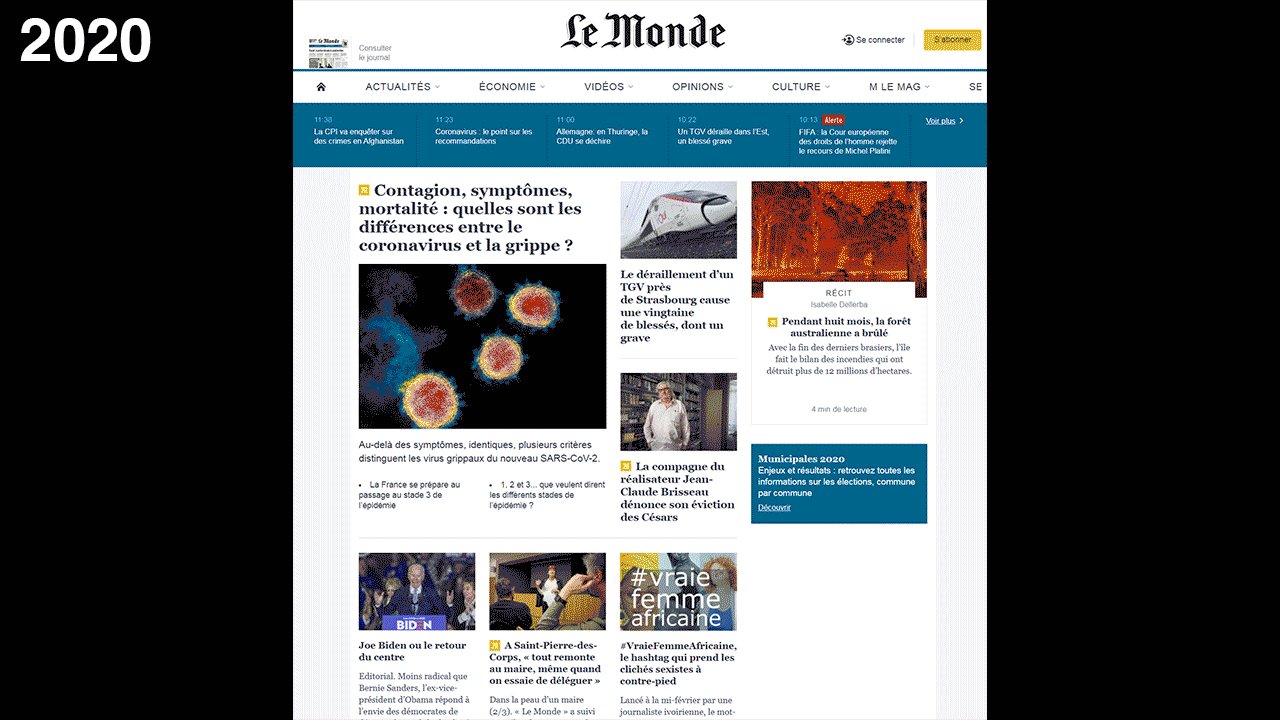
Ce GIF emprunté au Monde est en apparence éloquent. On y voit l'évolution chronologique de la page d'accueil web du journal, depuis sa création en 1995. En terme de graphisme c'est clair, on en a fait du chemin !
Et pourtant, quand on s'intéresse aux pages d'accueil des médias en ligne, on constate rapidement que celles-ci n'ont pas tant évolué, en dépit des apparences. Si on résume, les pages d'accueil restent aujourd'hui une liste assez basique d'articles : des titres, des images statiques et bien sûr des liens. Plutôt normal, me direz-vous, pour des titres issus de la presse écrite !
Sauf que le Web regorge théoriquement de possibilités infinies en matière d'interactivité et de mise en scène de l'information. Face aux grandes plateformes auxquelles nous sommes désormais biberonnés, et qui proposent des expériences toujours plus fluides et engageantes, il est vrai que les sites d'information font souvent pâle figure.
Les « homepages » sont ainsi notoirement peu dynamiques, une bizarrerie alors que le temps réel est aujourd'hui l'alpha et l'omega de bien des lignes éditoriales. Les flux rafraîchis en continu se font rare, hormis quelques exceptions comme Franceinfo* en France. Au-delà de l'intérêt éditorial — qu'on peut contester —, il y a là aussi un enjeu d'engagement et d'expérience utilisateur. Pendant ce temps, Facebook, Twitter ou Instagram sont capables de nous afficher des feeds très fluides, avec par exemple un petit message dès que des nouveaux contenus sont disponibles...

On peut aussi regretter que les sites d'information proposent une vitrine si froide et statique, uniquement composée de photos. Alors même que beaucoup d'entre eux produisent de nombreux contenus "multimédia" : des photos, des infographies, de la vidéo, voire même de l'audio...
Les raisons de ce désamour
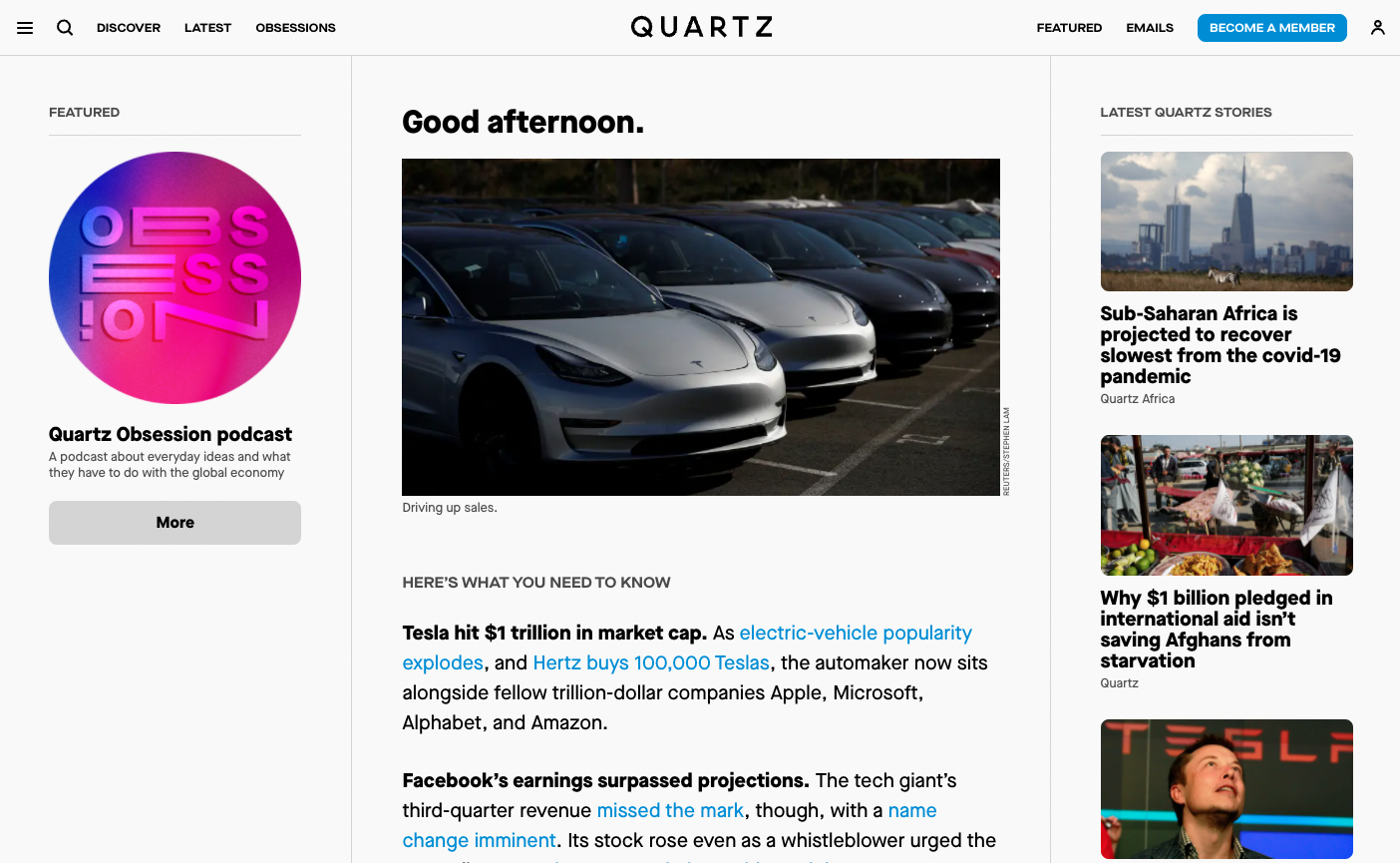
Pour dépasser ce constat, il faut rappeler qu'on a pu dire tout et n'importe quoi sur l'importance des pages d'accueil pour les médias. Depuis l'essor des réseaux sociaux, on entend régulièrement que celles-ci ne sont plus stratégiques et appartiennent au passé du Web. On peut par exemple citer l'expérience de Quartz, qui n'avait pas de homepage à son lancement en 2012, avant de faire marche arrière en 2014, puis de la repenser à de nombreuses reprises ensuite.
Les modèles économiques des médias n’aident pas toujours non plus. Les médias dépendants des revenus publicitaires nourrissent une course à l’audience où la priorité est d’être exposé sur Google, Apple News et Facebook — pas tellement de fidéliser avec une homepage intelligente. Il s’agit aussi d’en dire le moins possible aux lecteurs de la page d’accueil, afin de les inciter à cliquer sur les articles. Chez les médias qui développent un modèle freemium, les pages d'accueil sont souvent plus stratégiques mais on rechigne aussi à y exposer de l’information gratuitement, afin de réserver la primeur aux articles payants.
Et pourtant...
Il serait bien erroné d'en conclure que les pages d'accueil appartiennent définitivement au passé. Oui, il est vrai que les "homepages" ne sont plus la porte d'entrée principale vers les sites d'information, dont le trafic provient en grande majorité des réseaux sociaux ou des moteurs de recherche. Au gré des liens, la plupart des internautes arrivent en effet directement sur un article, et ne consultent pas nécessairement la page d'accueil du site. Un peu comme si on ouvrait un magazine papier directement sans en voir la couverture.
Mais la page d’accueil reste aussi une vitrine symbolique pour affirmer une ligne éditoriale. Notamment quand il s’agit de convaincre un lecteur de s’abonner. C’est aussi un repère fort pour les lecteurs fidèles, où l’on peut créer des habitudes de consultation. C’est là que tous les internautes se dirigent spontanément lorsqu’une actualité majeure a lieu... ou lorsque les grandes plateformes sont hors service. Il ne faut pas oublier aussi le contexte spécifique des applications mobile, où le passage par la homepage est beaucoup plus fréquent que sur le web.
Alors, comment optimiser cet espace afin de le rendre plus utile et engageant ?
Les pistes
Donner plus d’information directement
Pour renforcer l'intérêt des homepages, un premier objectif peut être de délivrer l'information le plus rapidement et efficacement possible. Concrètement, cela implique d'aller au-delà du simple combo titre/image.
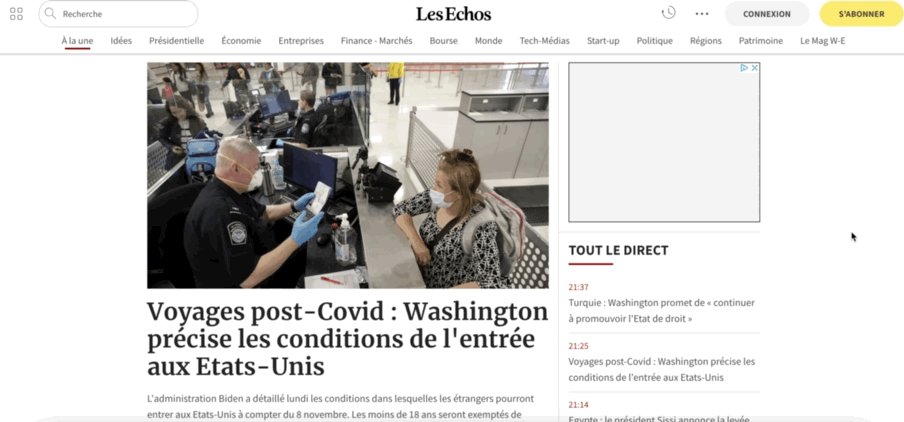
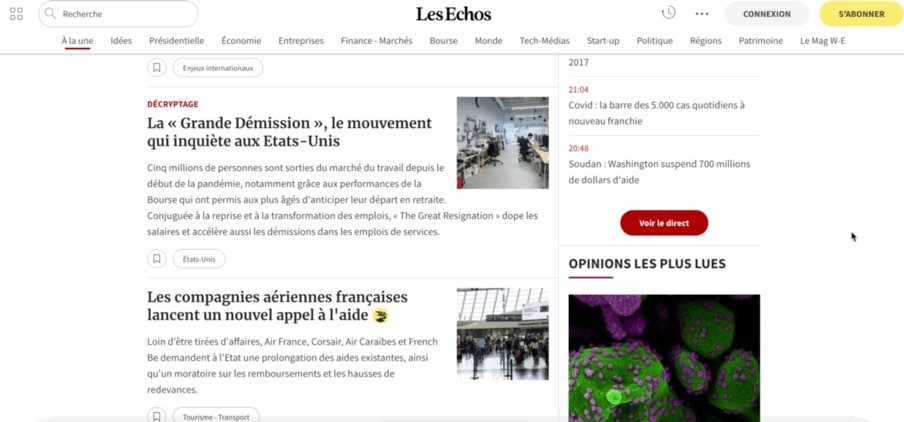
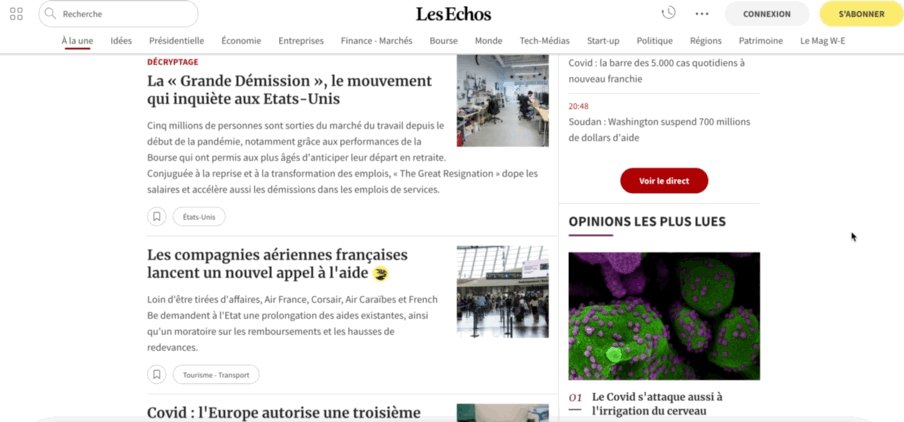
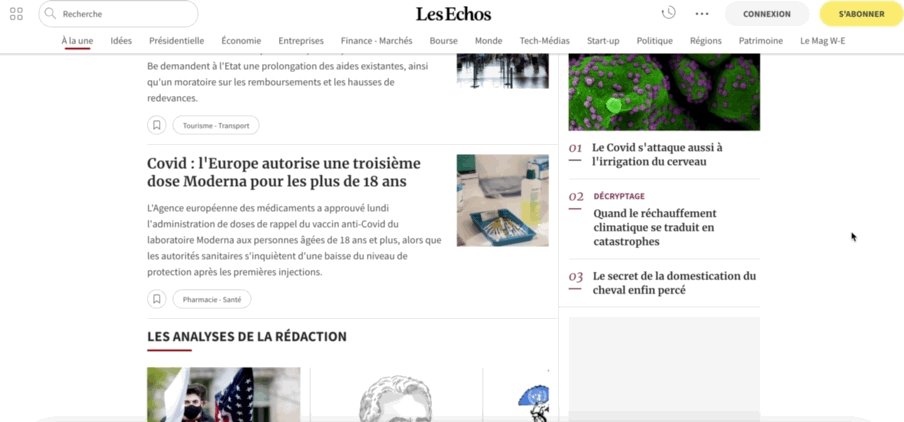
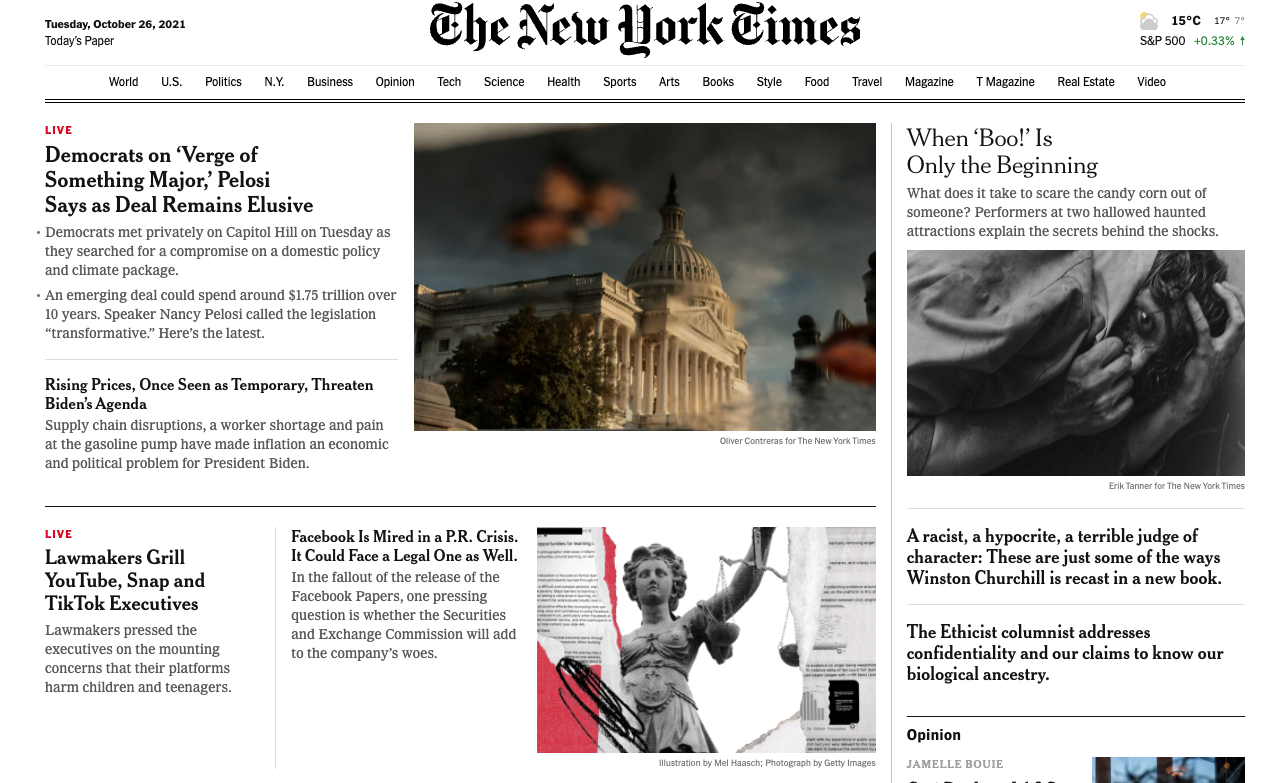
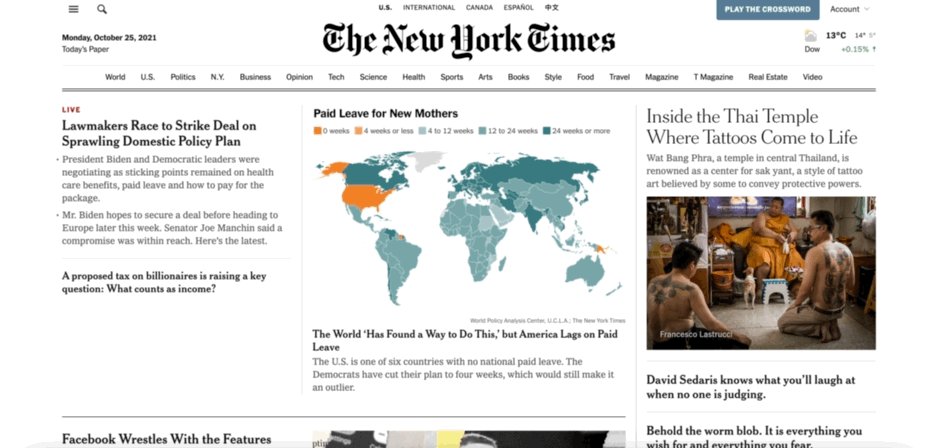
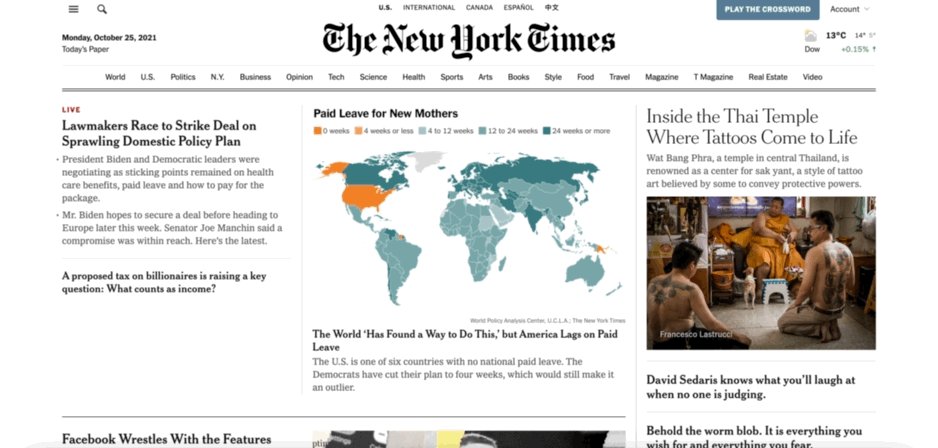
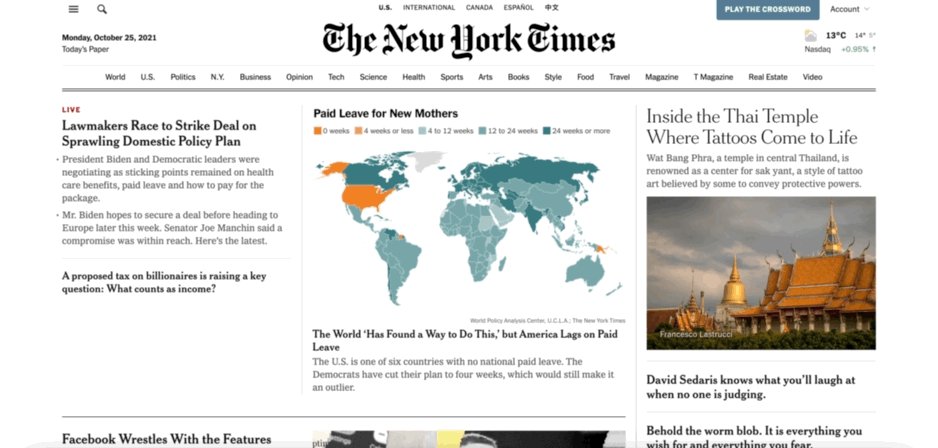
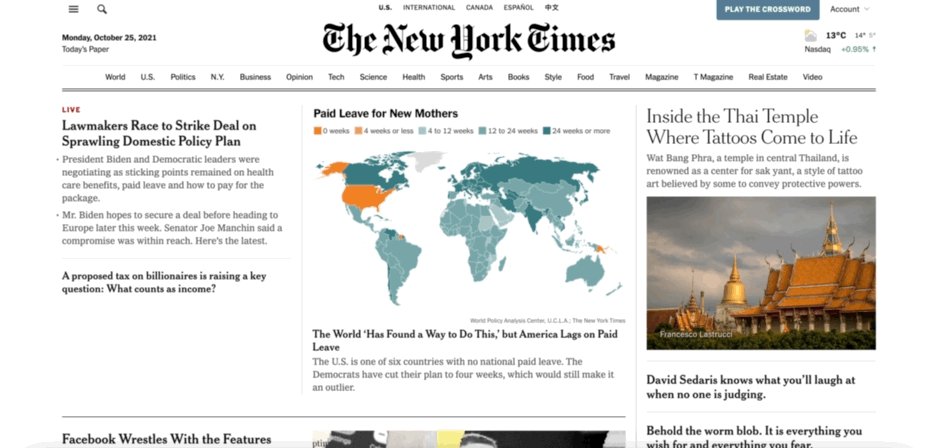
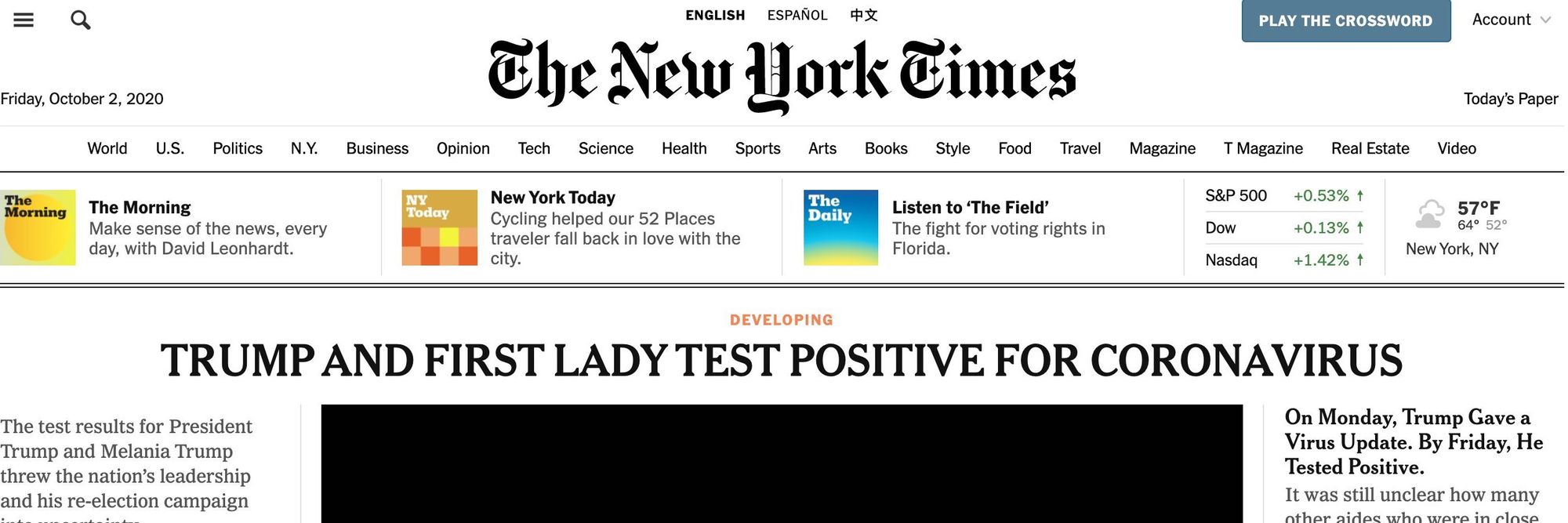
Contrairement à la plupart des médias en ligne, le New York Times ou Les Echos affichent ainsi un chapo pour la majorité des articles affichés sur leurs pages d'accueil. Cela permet ainsi au lecteur d'en savoir un peu plus sur le sujet, avant de s'engager dans une lecture plus approfondie. Bref, la base.


Editorialiser davantage
On peut également éditorialiser davantage ces pages stratégiques. On peut par exemple penser à Quartz et sa homepage assez radicale, qui prend principalement la forme d'un « brief » mis à jour régulièrement.

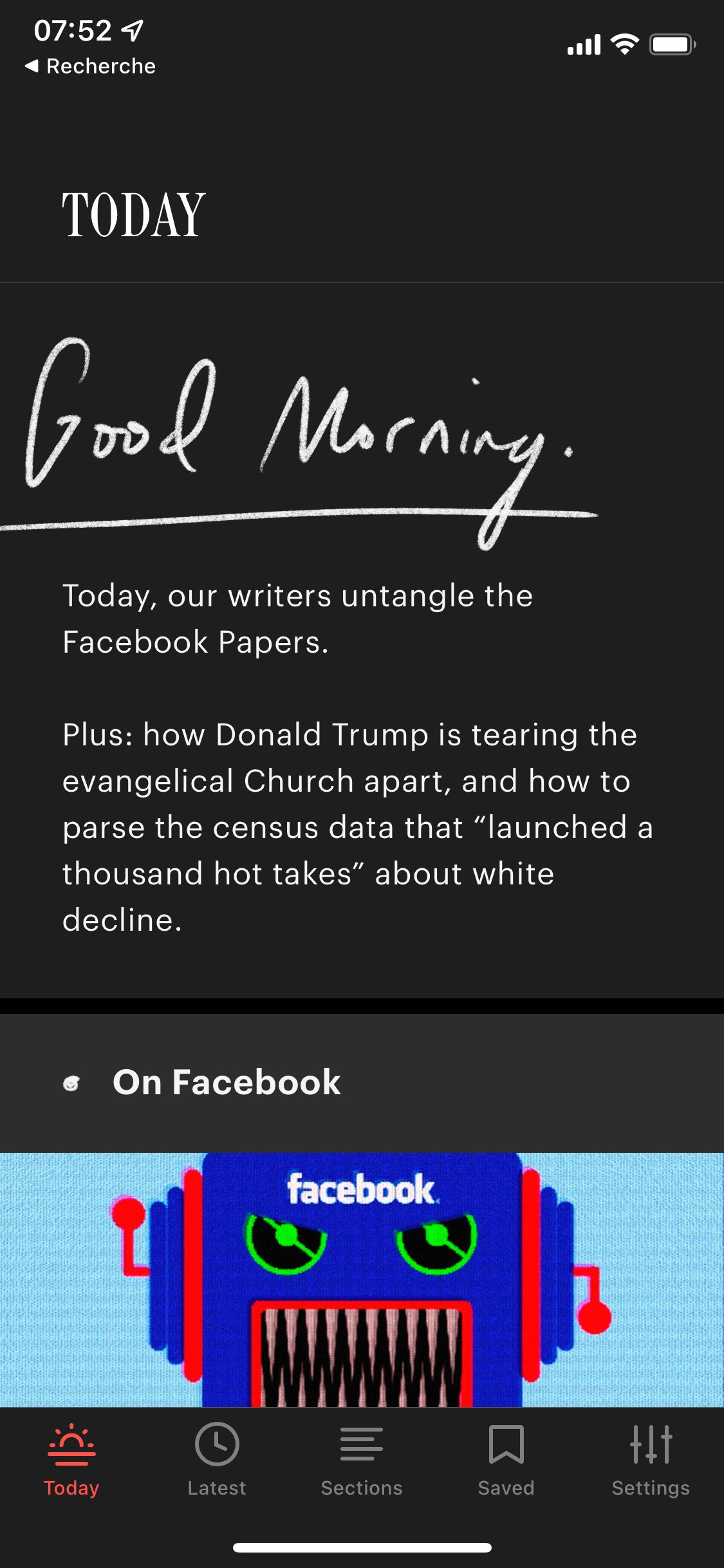
Citons aussi l'application mobile de The Atlantic, dont l'onglet principal est une sélection très éditorialisée, présentée à la façon d'une newsletter.

Enrichir avec des éléments visuels ou interactifs
Et si on dynamisait les homepages avec des éléments « riches » pour présenter les articles ? C'est assez évident quand on y pense, et surtout ultra-commun sur toutes les plateformes sociales, où l'on peut intéragir avec des vidéos, des carousels, des Stories...
Le New York Times est passé maître en la matière et propose toutes sortes de diaporamas, GIF, infographies ou vidéos, directement lisibles sur sa page d'accueil. Une façon de scénariser l’info différemment — pas inutile vu la densité de contenus proposée.

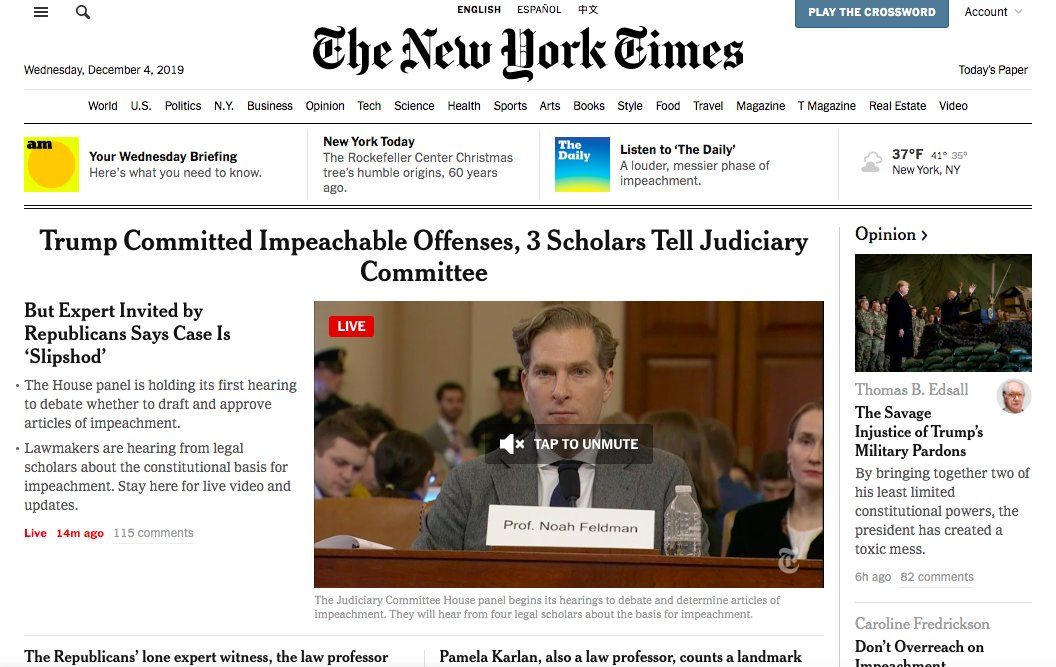
En cas d’événement majeur, on y retrouve des retransmissions vidéo en direct, accessibles sans avoir à cliquer dans un article.

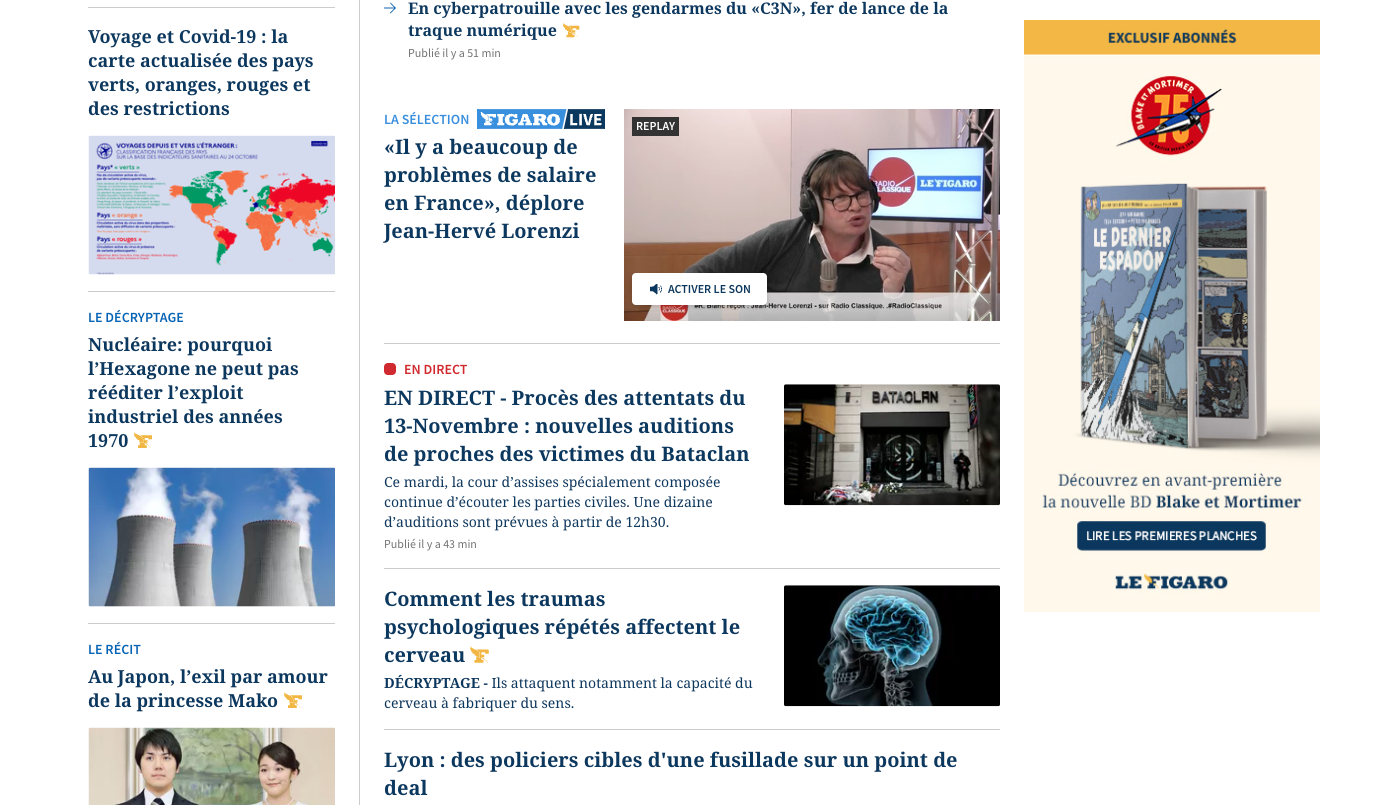
Le Figaro propose lui aussi des vidéos lisibles directement depuis la homepage, en autoplay sans le son, dans une optique de promotion de ses émissions.

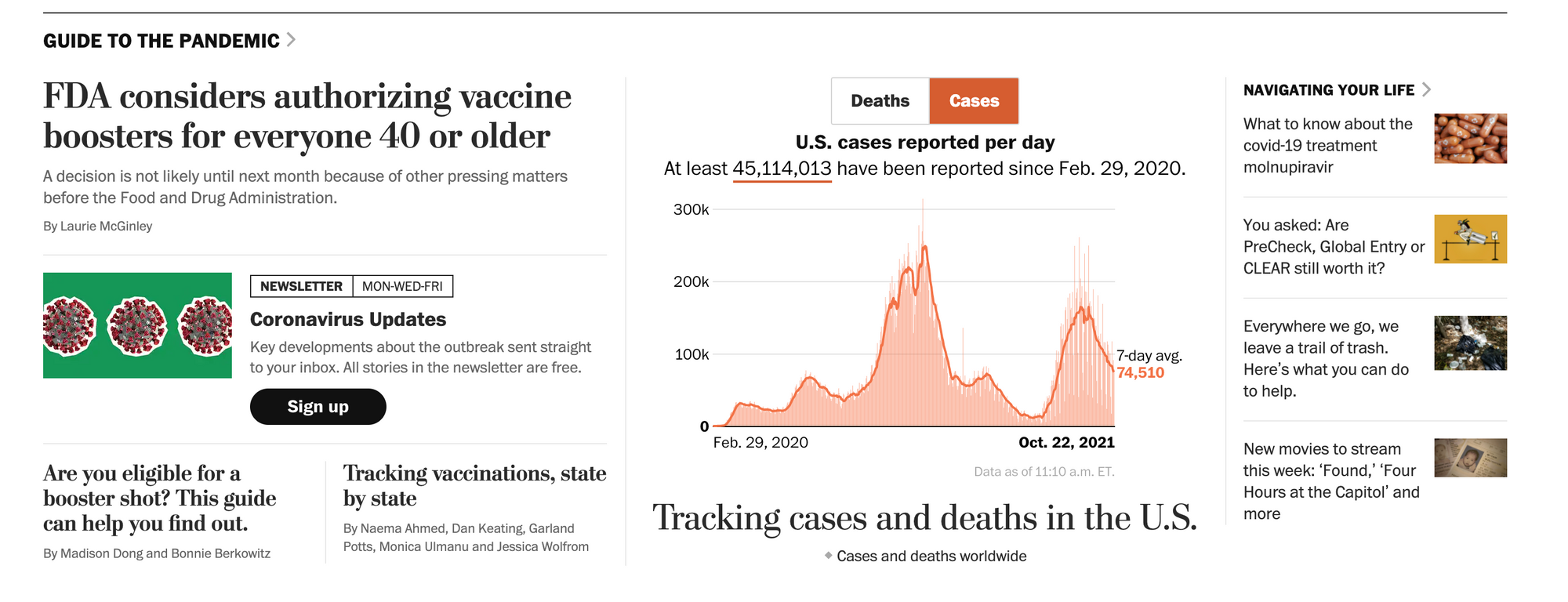
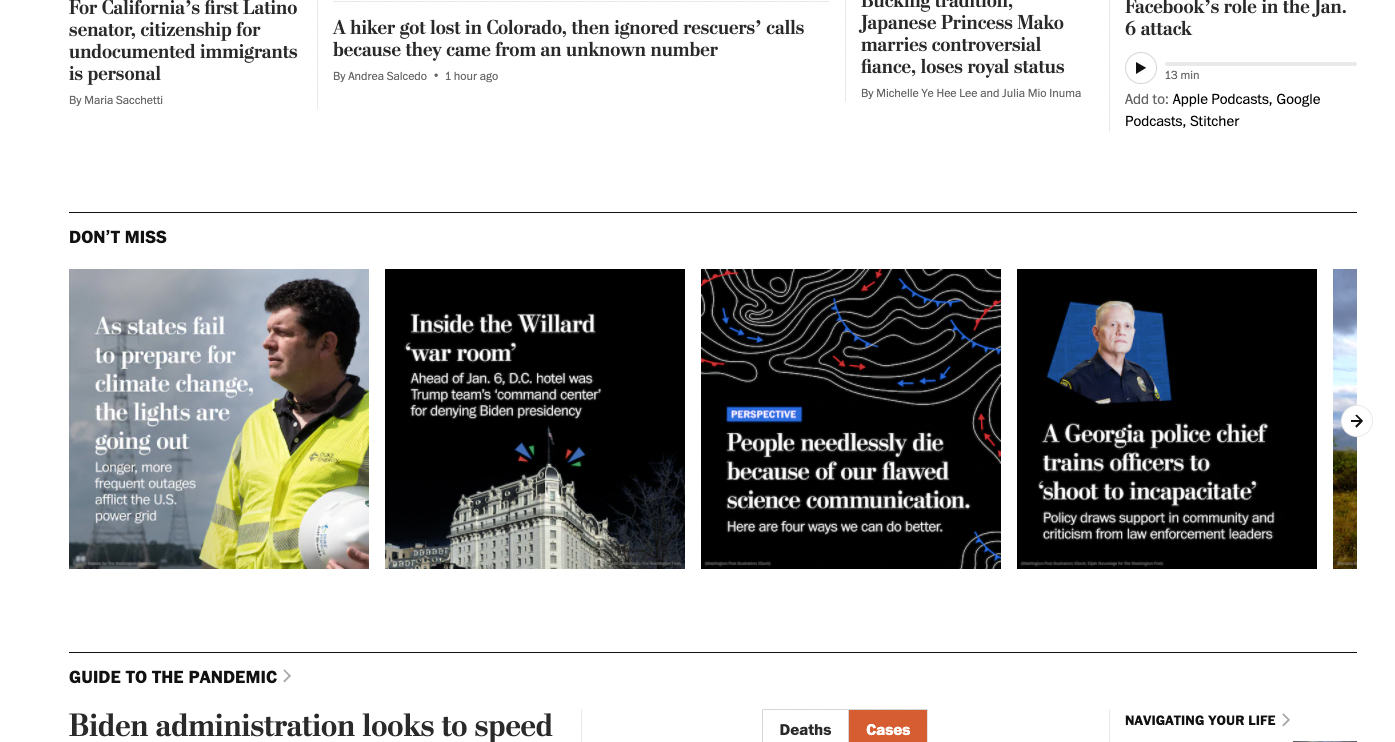
Au Washington Post, on peut aussi voir des dataviz sur la homepage, à l’instar de ce bloc de suivi Covid, très mis en avant.

Soigner l’iconographie
L'iconographie peut aussi jouer un rôle pour moderniser l'expérience utilisateur et donner envie de cliquer sur les contenus. Surtout quand on est habitué aux photos insipides des banques d'image...
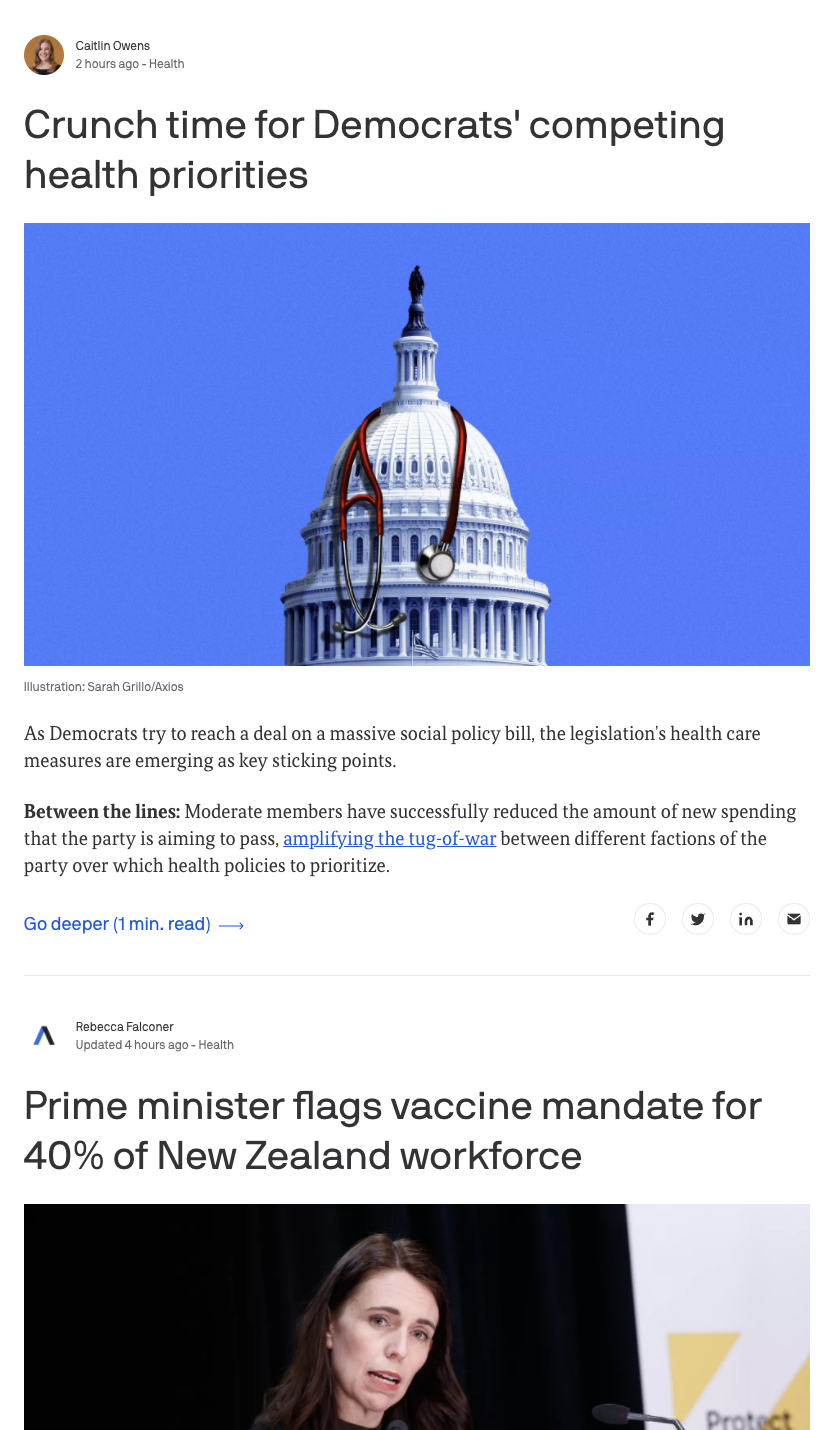
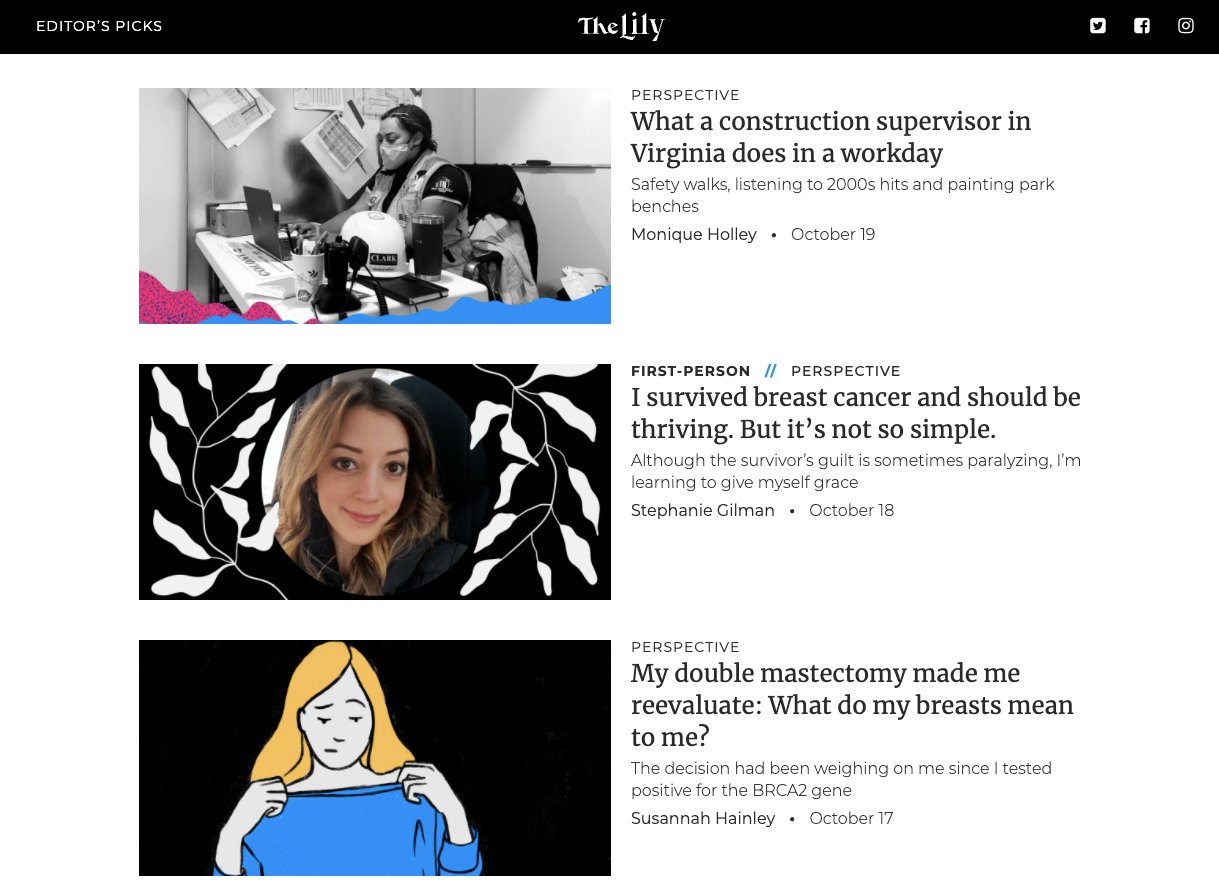
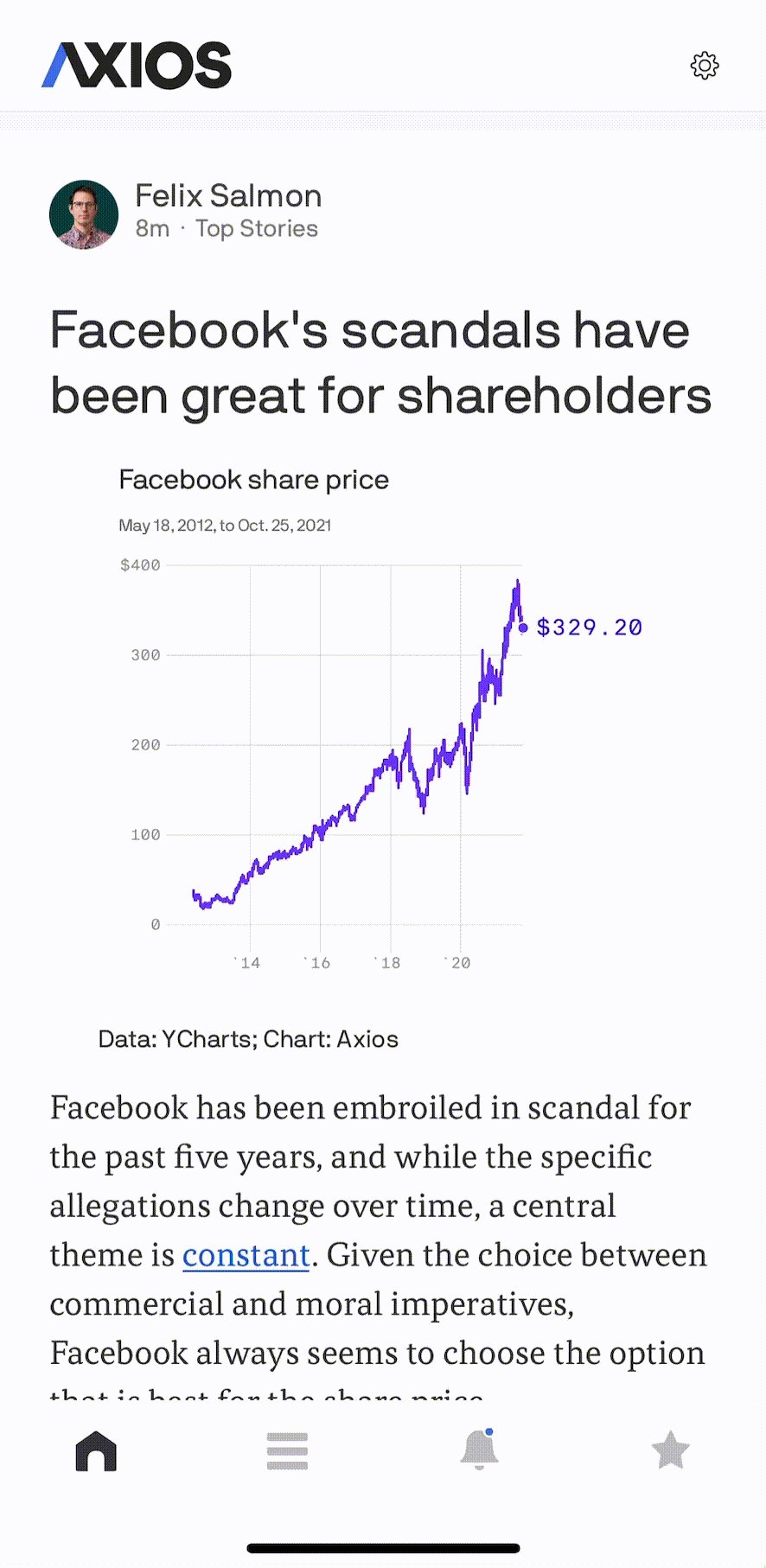
Certains éditeurs en font un vrai aspect distinctif, comme Axios ou The Lily, la verticale du Washington Post dédiée aux jeunes femmes. Ces deux médias ont popularisé le principe des collages photo très tape-à-l'oeil, avec une vraie « patte » reconnaissable.


Le Washington Post est allé encore plus loin pour l'onglet « Discover » de son application mobile. Il permet d'explorer les actus du moment à travers des petites vignettes visuelles, qui rappellent les « artworks » de Netflix, dont l'importance stratégique est bien connue. La fonctionnalité est même devenue un argument fort dans la promotion de l'application mobile. Cette approche a aussi fait son apparition sur le site web du journal depuis peu.


Créer des repères clairs pour les contenus stratégiques
Il peut être malin d'optimiser l'espace précieux de la homepage pour mettre en avant des contenus stratégiques. On pense surtout aux « rendez-vous éditoriaux », ces formats réguliers susceptibles de créer des habitudes de consultation (newsletters, podcasts, jeux...)
Le New York Times a encore une fois été précurseur, en ajoutant une barre de raccourcis tout en haut de sa homepage. Un bel écrin pour ses podcasts et newsletters, avec des titres qui changent tous les jours.

C'est aussi le cas du site suisse NZZ, qui affiche un bandeau spécial pour valoriser son brief et son podcast quotidien.

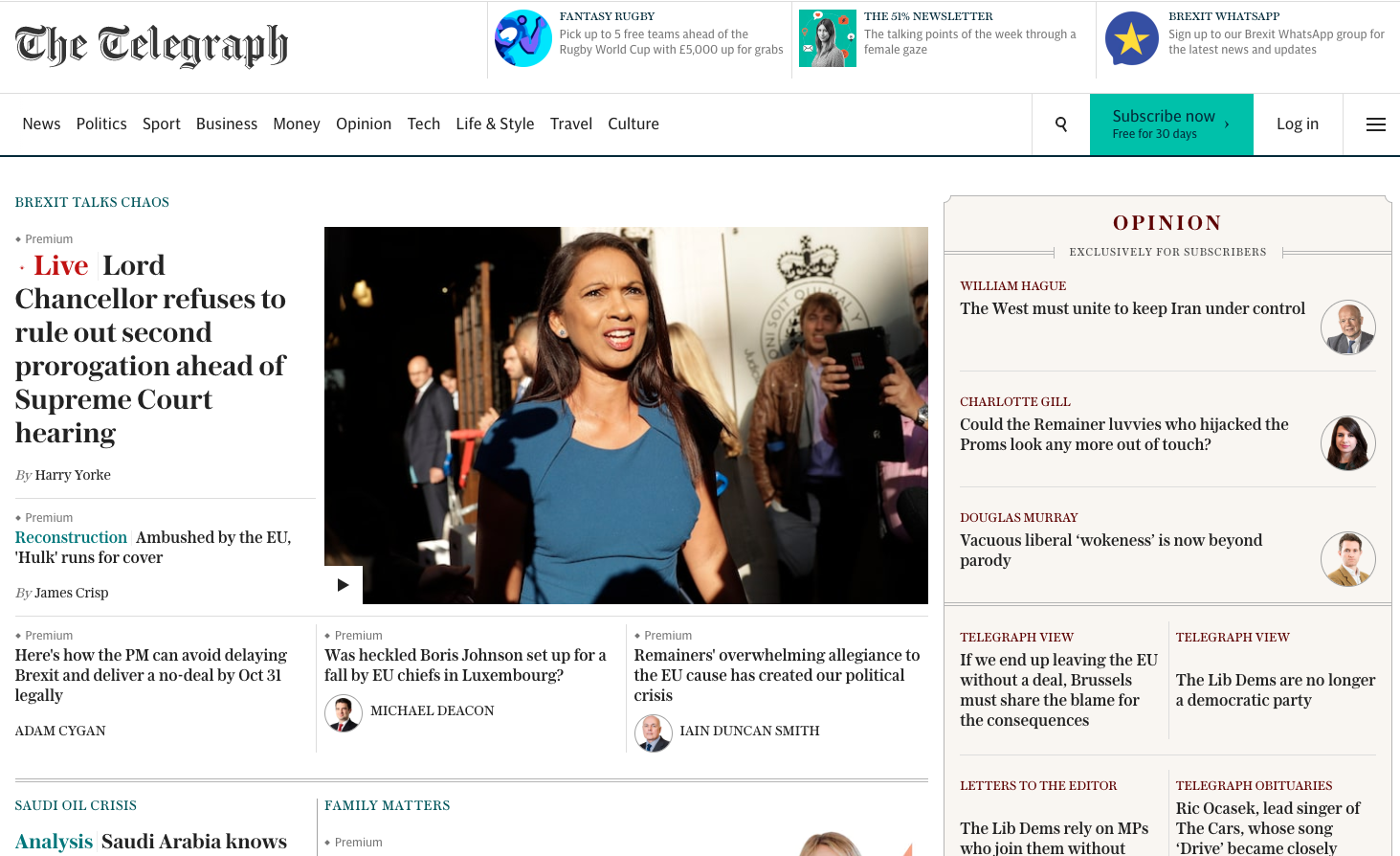
On peut aussi imaginer une mise en avant spécifique pour les contenus d'opinion, qui sont souvent mélangés avec les autres contenus (lire notre étude de cas). C'est pourquoi certains sites comme The Telegraph ou le New York Times affichent une zone claire et distincte pour rassembler ces contenus sur la une.

Proposer des contenus autonomes
On peut aussi imaginer la homepage comme un lieu de lecture ou de visionnage autonome, rompant avec la logique de teasing qui prévaut généralement.
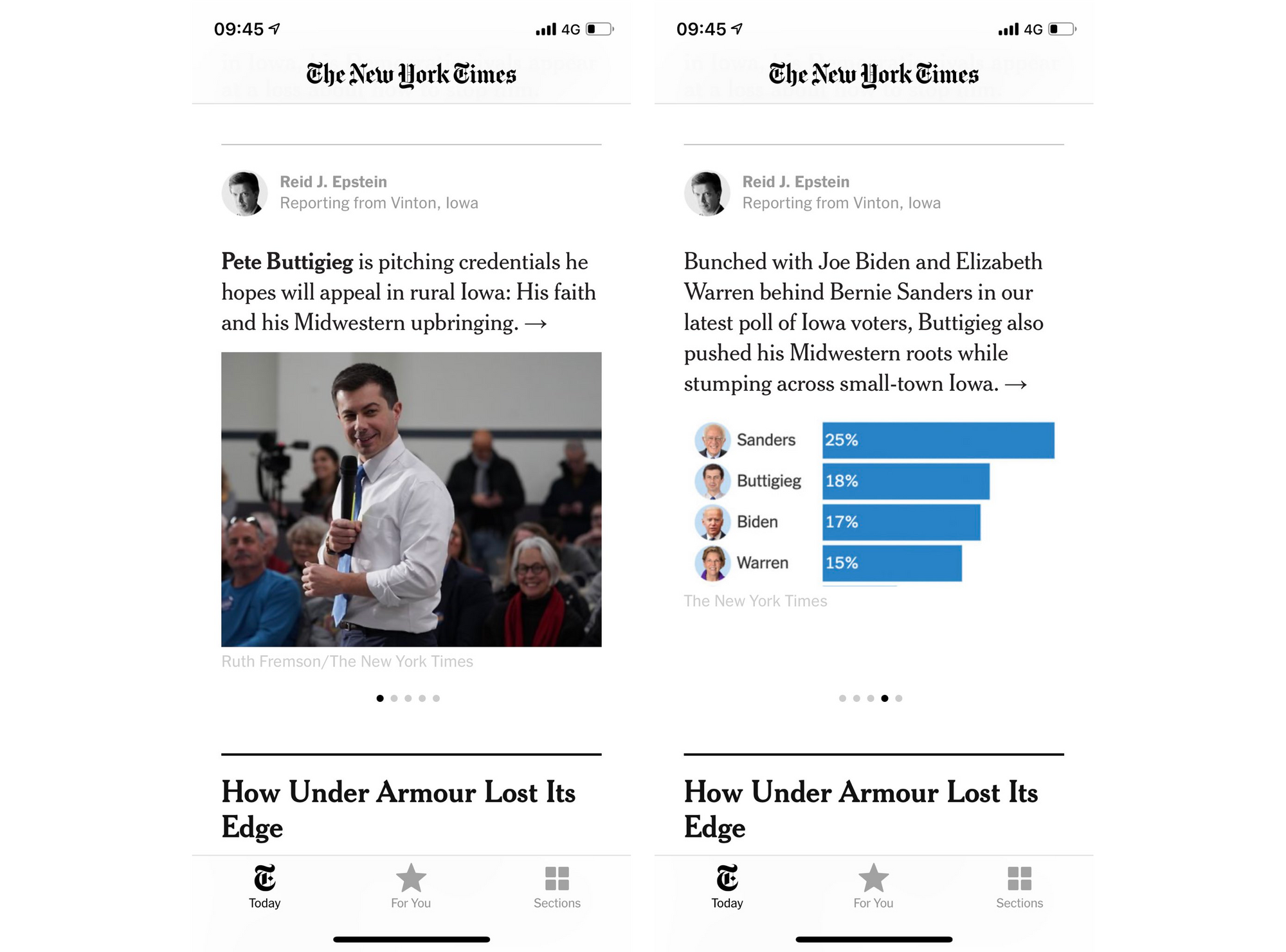
Dans la lignée d'Instagram, le New York Times expérimente depuis 2020 des petites capsules à swiper sur son site mobile et son application. L'originalité est que ces carousels ne sont pas destinés à promouvoir des articles mais sont de véritables contenus qui se consultent à la volée. Le NYT y distille des petits décryptages très concis, découpés en plusieurs écrans, dans un savant mélange de texte, image, data et vidéo.

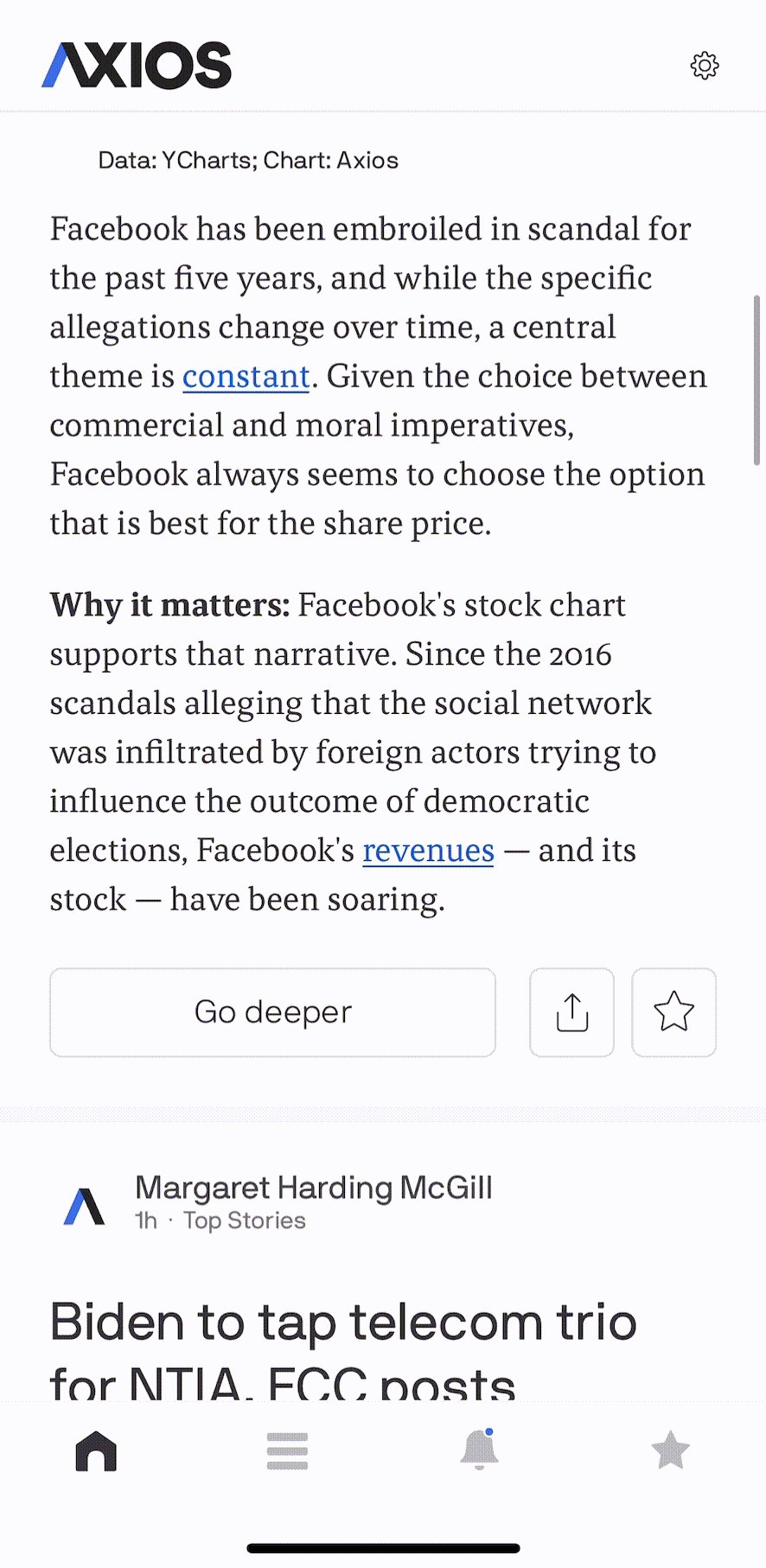
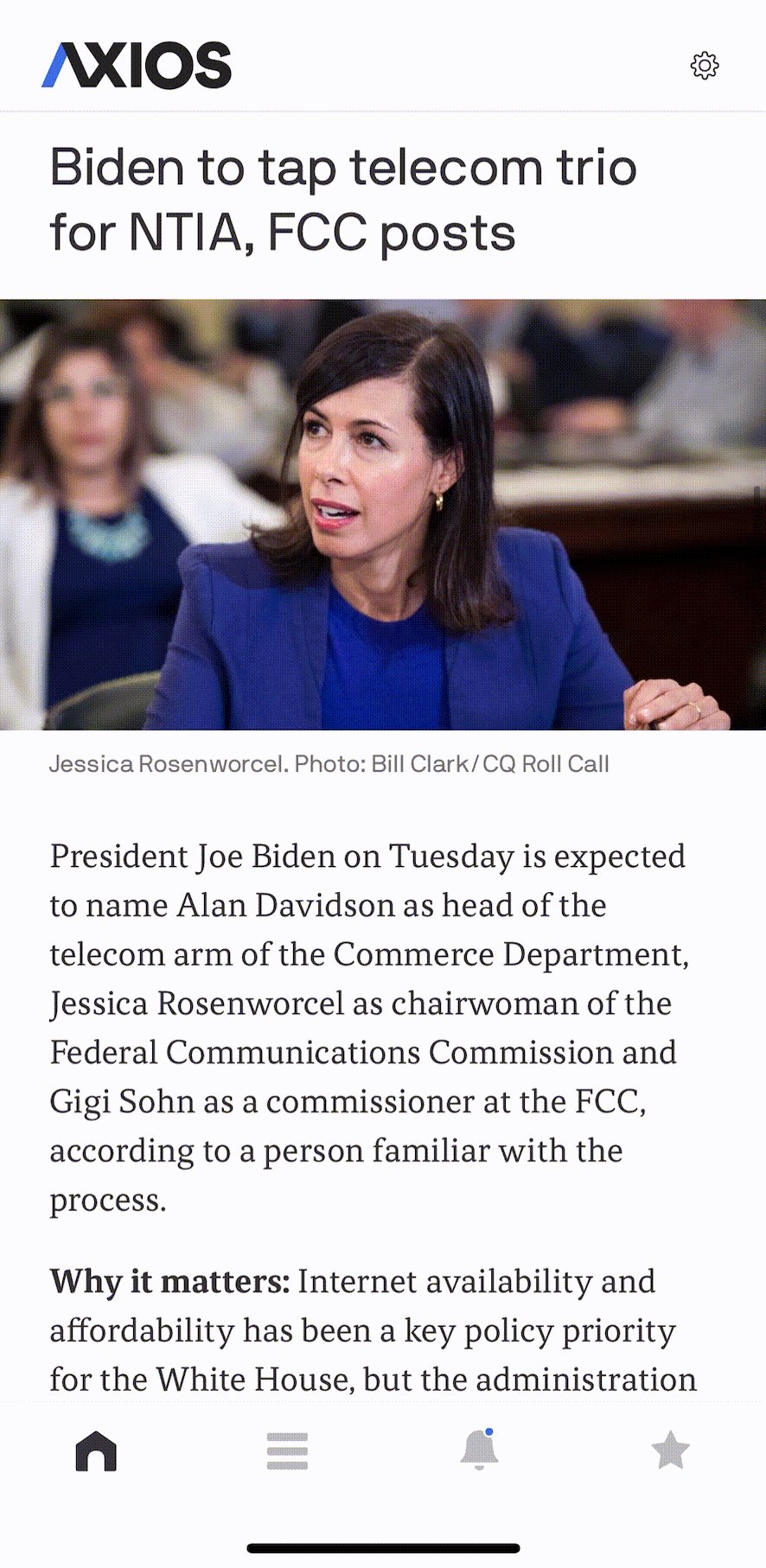
Pour aller plus loin, on peut aussi citer Axios, qui a aboli totalement la distinction entre la homepage et les articles. Dans son application mobile, on lit les articles directement sans sortir de la une, grâce à un système de contenus dépliants. Ça fonctionne très bien, notamment car les articles d'Axios sont plutôt courts.

*Note : Je travaille actuellement pour le site Franceinfo.



