Les sites d’information ne sont pas toujours très bons pour donner des éléments de contexte à leurs lecteurs.
Pourquoi c’est important
Les sites d’information ne sont pas toujours très bons pour donner des éléments de contexte à leurs lecteurs. Voilà un constat qui peut sembler provocateur, mais pensez-y une seconde :
- Lorsqu’une information chaude tombe, il n’est pas toujours facile pour l’internaute de dézoomer et de rattraper ses connaissances sur le sujet.
- Chez des médias mainstream, un bon article est censé donner un minimum de clés de compréhension pour un public novice. Mais dans les faits, ce n’est pas toujours si évident, et l’internaute a vite fait de quitter la page s’il se sent perdu.
Oui, mais… Il faut dire qu’il est aussi chronophage et laborieux pour les journalistes de redonner des éléments de contexte dans chaque article. C’est évidemment lié à une habitude historique : les sites d’information sont structurés autour de cette notion cardinale de l’article — un mode d’organisation éditoriale hérité du journal papier et jamais vraiment remis en cause.
- L’article est une unité de contenu facile à produire, si omniprésente qu’on peine à imaginer un format alternatif…
- Sauf qu’à l’heure du Web, un article devient un contenu atomisé dans un océan d’information, bien souvent sans la contextualisation qu’on pouvait trouver jadis dans un journal papier (où une actualité pouvait être complété par des encadrés ou d’autres articles complémentaires, par exemple).
- L’enjeu est d’autant plus important que l’internaute moderne est sur-sollicité : il nage dans un déluge d’informations et de sources concurrentes, avec une injonction permanente à consulter les informations les plus fraîches (pensez aux notifications push).
Alors comment dépasser ce constat ?
- La question est évidemment éditoriale : un article doit idéalement rappeler des éléments de contexte basiques. Les journalistes peuvent aussi insérer des liens pour compléter leur papier.
- Mais c’est également un enjeu d’expérience utilisateur, voire d’ « architecture de l’information ». Si une actualité émerge et qu’elle est liée à un sujet pré-existant et récurrent, comment organiser l’information pour qu’un lecteur lambda s’y retrouve ?
Piste 1 : Valoriser les éléments de contexte dans les articles
Des annotations
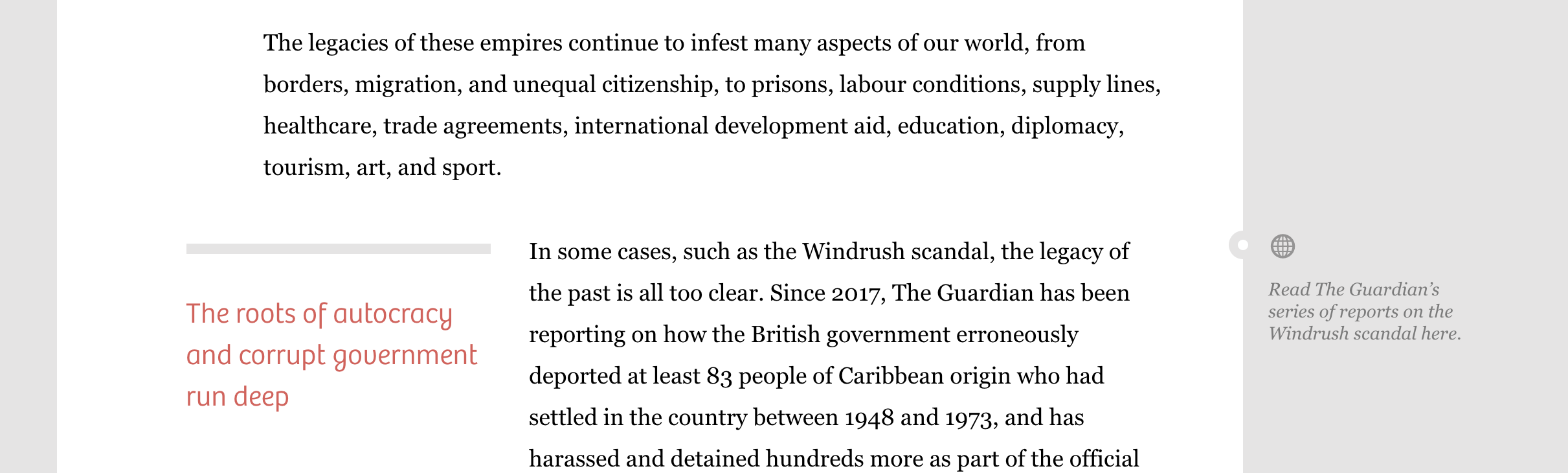
Le site The Correspondent utilise des annotations sur le côté de l’écran, pour quasiment tous ses articles. Ils permettent d’insérer des précisions sur les sources, ou des liens pour aller plus loin.

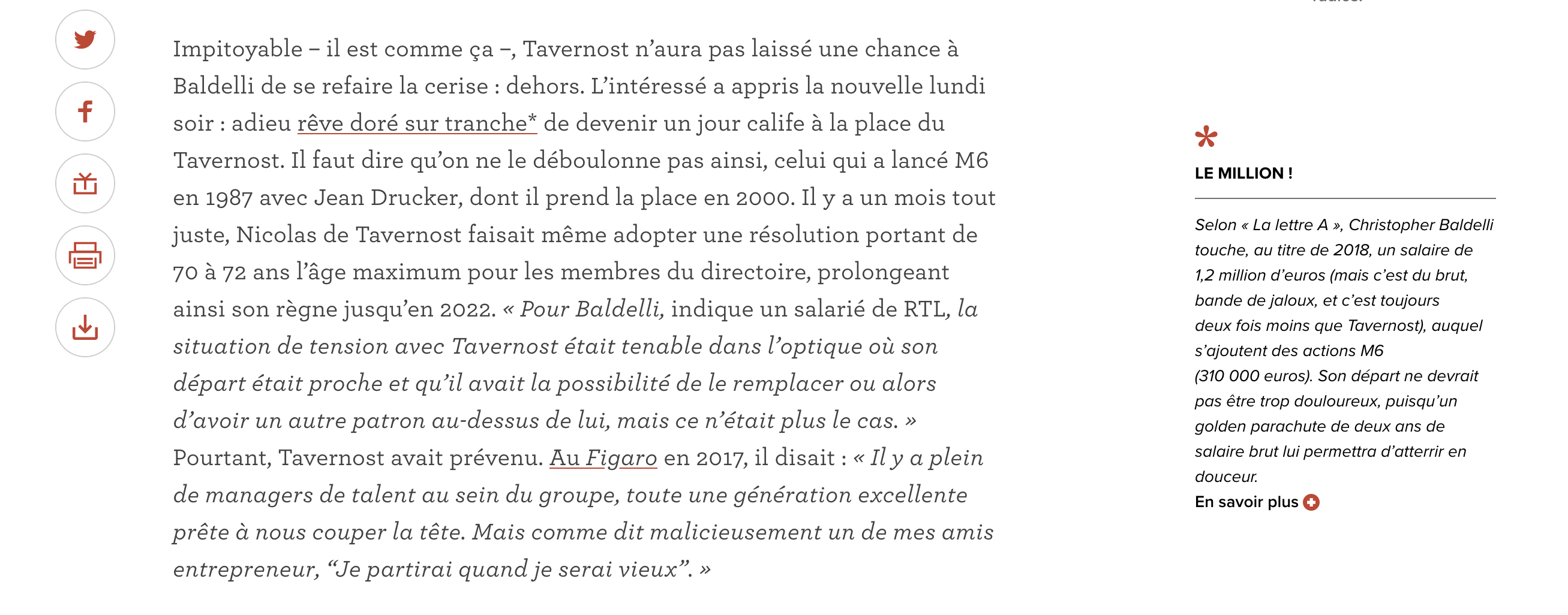
Les Jours utilisent aussi les annotations, qui ajoutent un niveau de lecture supplémentaire, souvent truffé de sarcasme.

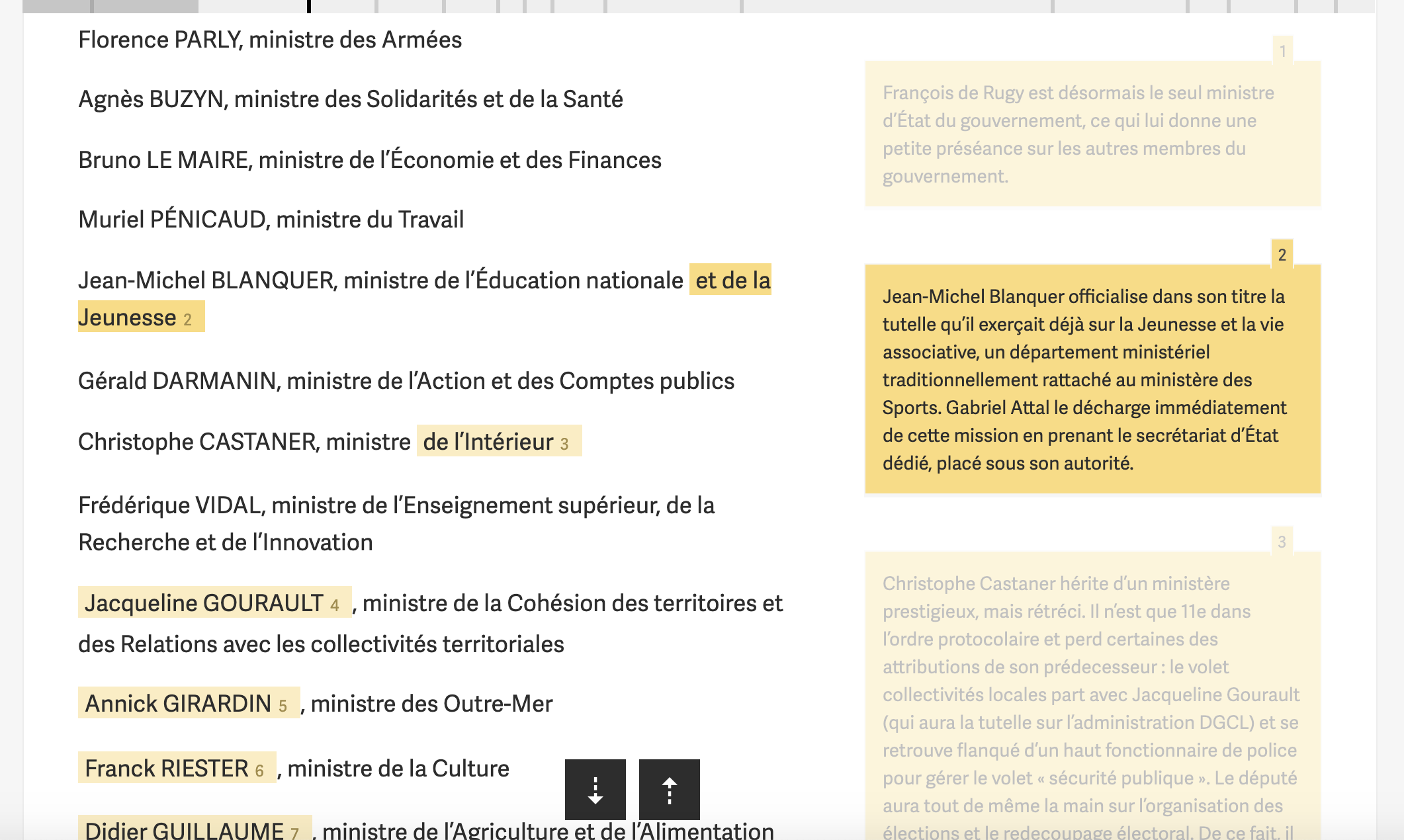
Plus ponctuellement, le site d’information pour les décideurs Contexte utilise des annotations pour aider au décryptage de textes et documents bruts (des textes législatifs par exemple). Un format simple mais efficace, utilisé ici lors de l’annonce du remaniement gouvernemental.

Des blocs dépliants
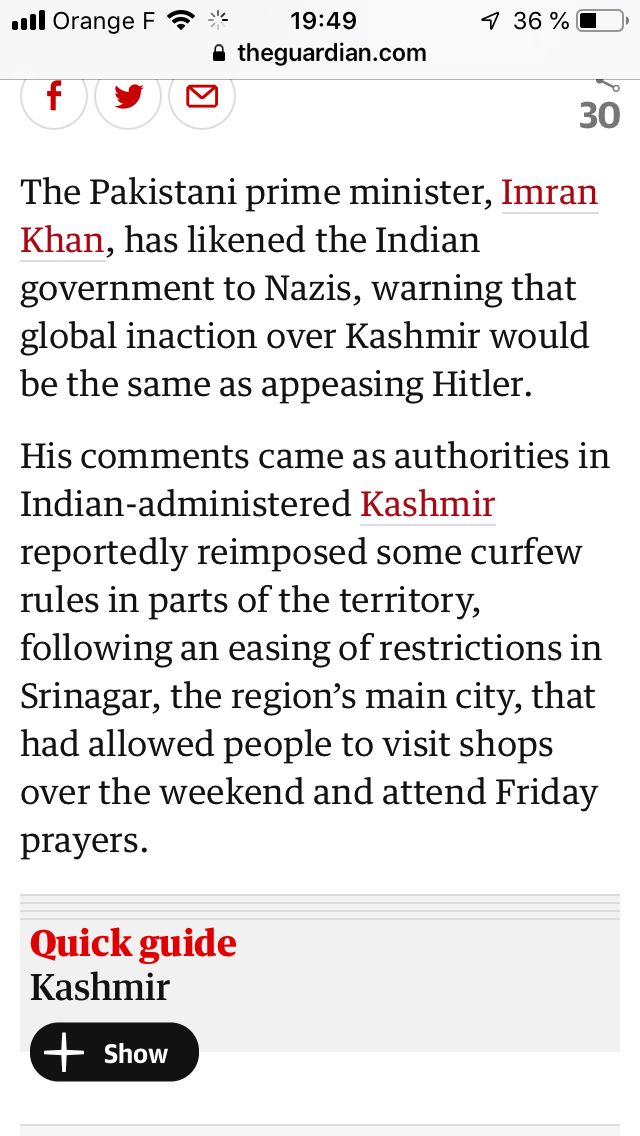
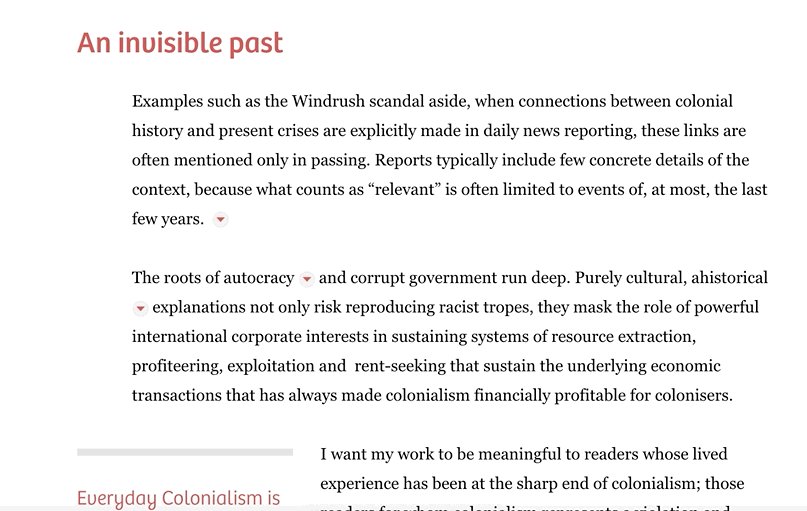
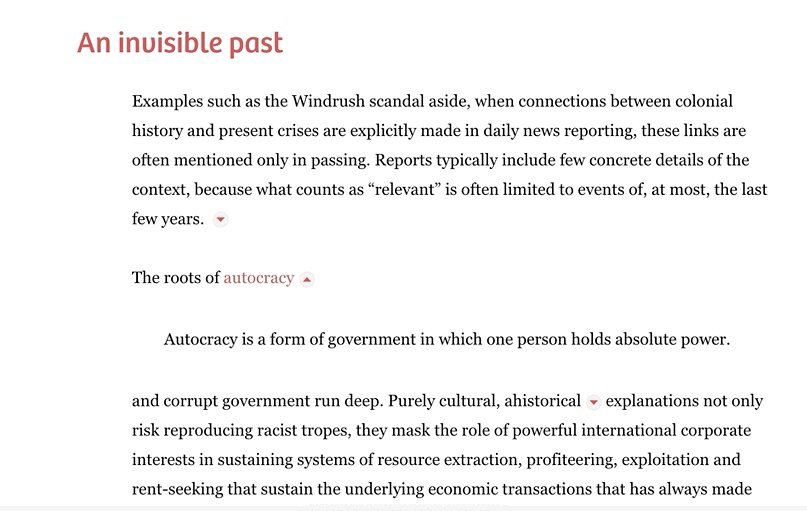
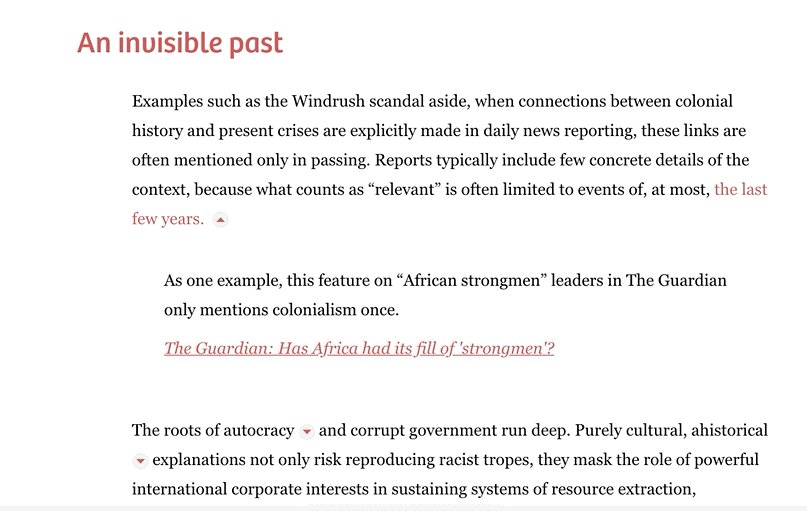
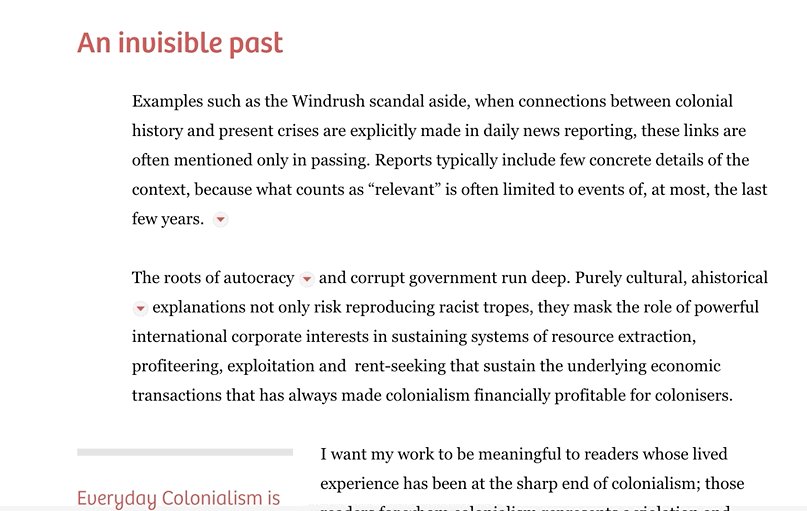
The Guardian affiche régulièrement des petits encadrés au milieu de ses articles, dès lors que le sujet est relativement complexe. Ces « quick guides » dépliants délivrent quelques informations de base pour se mettre à jour.

The Correspondent utilise aussi un système de bloc dépliant dans le corps de ses articles. Il sert principalement à héberger des définitions de mots. Le challenge de ce genre d’indication « in-line » est de ne pas trop gêner la lecture.

Des contenus enrichis
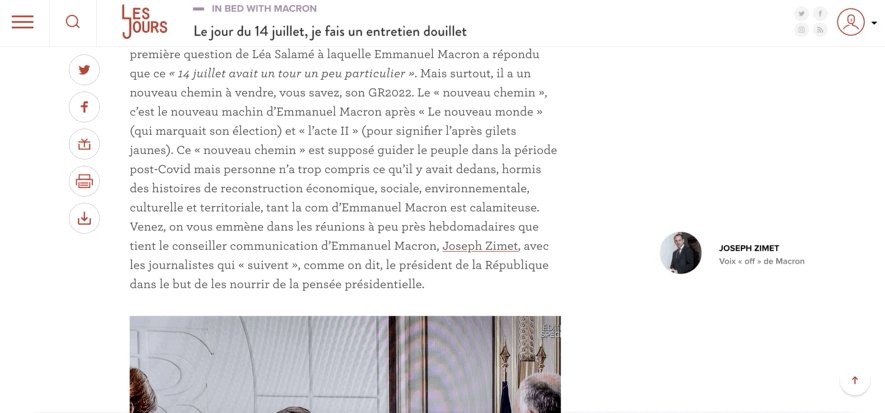
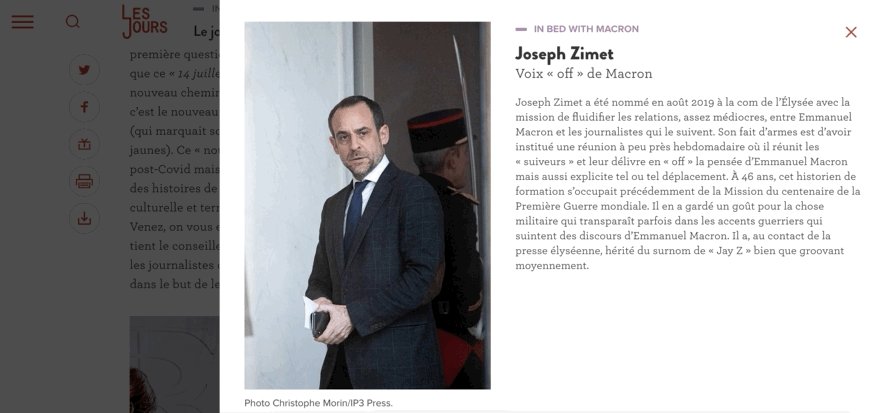
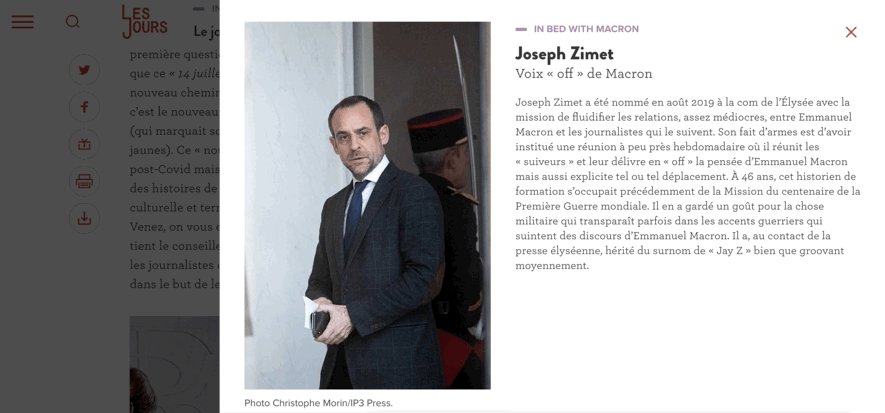
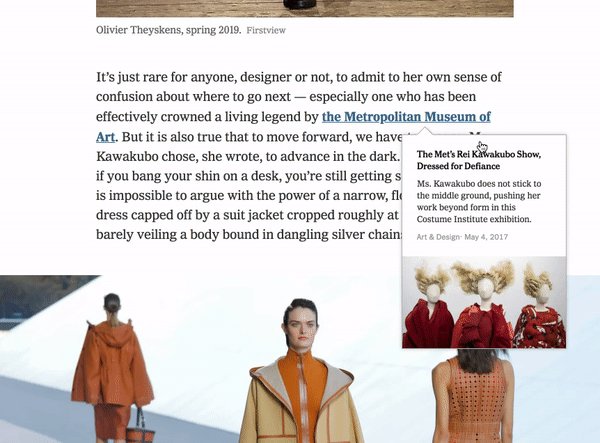
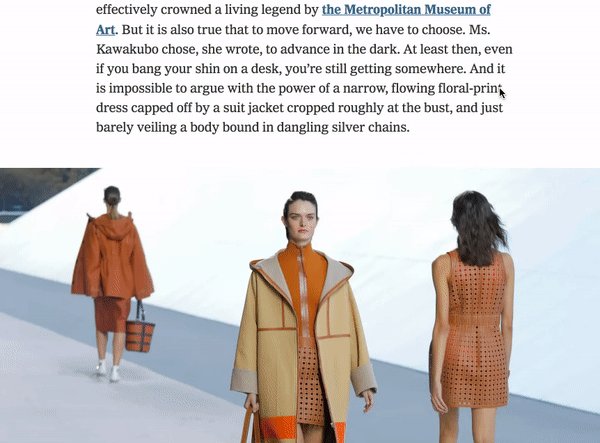
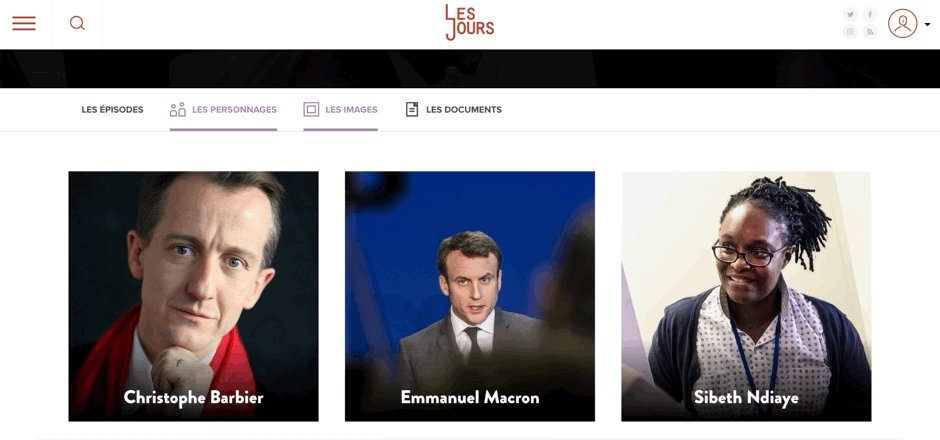
Au-delà de simples notes, Les Jours enrichissent aussi leurs articles avec des méta-informations, comme des portraits de personnages clés. Il s’ouvrent sous forme de panneau latéral et ajoutent un peu de piment à la narration principale.

Piste 2 : Améliorer le « maillage » éditorial
Des liens utiles à la fin de l’article
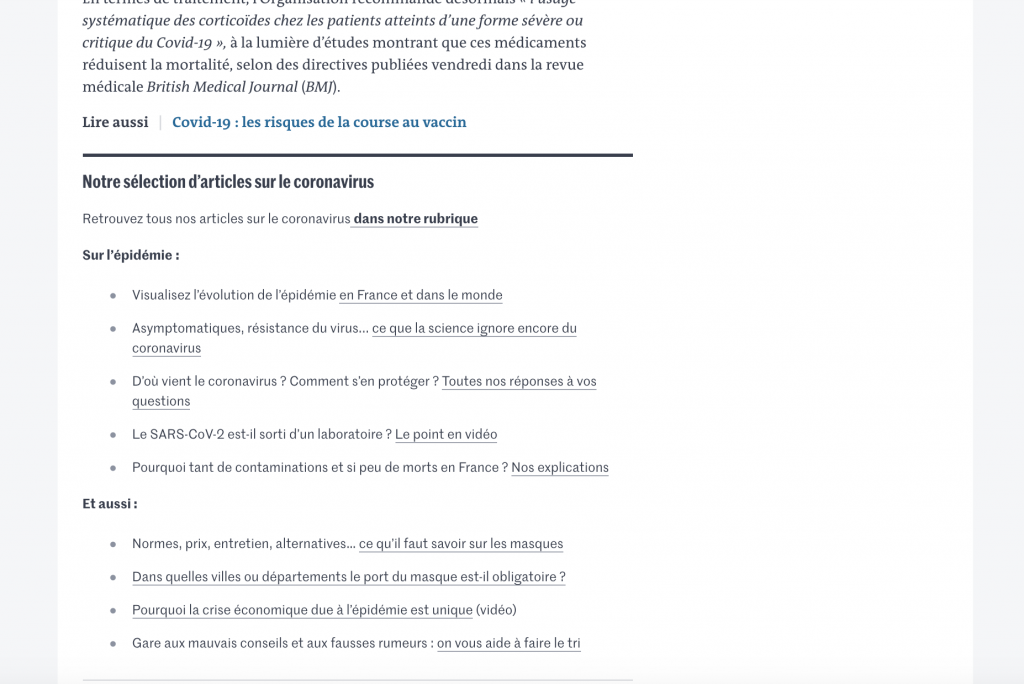
Suite à l’épidémie de coronavirus, Le Monde a maintenu une liste de « relances » affichée en bas de tous ses articles liés au sujet. Une liste qui semble synchronisée et mise à jour régulièrement, avec parfois plus d’une dizaine de liens. Pratique et bien éditorialisé, même si le bloc peut parfois ressembler à une liste de courses à rallonge.

Des pages de tag « riches »
Bien éditer les liens au sein d’un article est sans doute un des leviers les plus simples pour délivrer du contexte au lecteur. Pour ne pas le faire sortir de son site, certains grands médias peuvent au contraire valoriser au maximum leurs propres contenus.
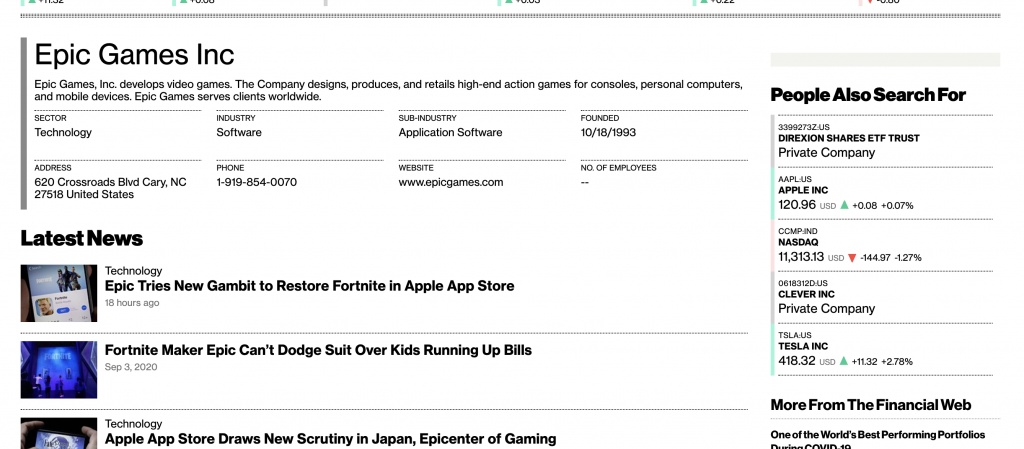
Un site d’info économique comme Bloomberg le fait très bien : dès qu’une entreprise est citée dans un article, un lien renvoie généralement à une page de tag dédiée à l’entreprise, bien mise à jour. On y trouve des infos de base, son cours boursier : quasiment plus besoin d’aller sur Google et Wikipedia…


Une synthèse sous forme de barre latérale
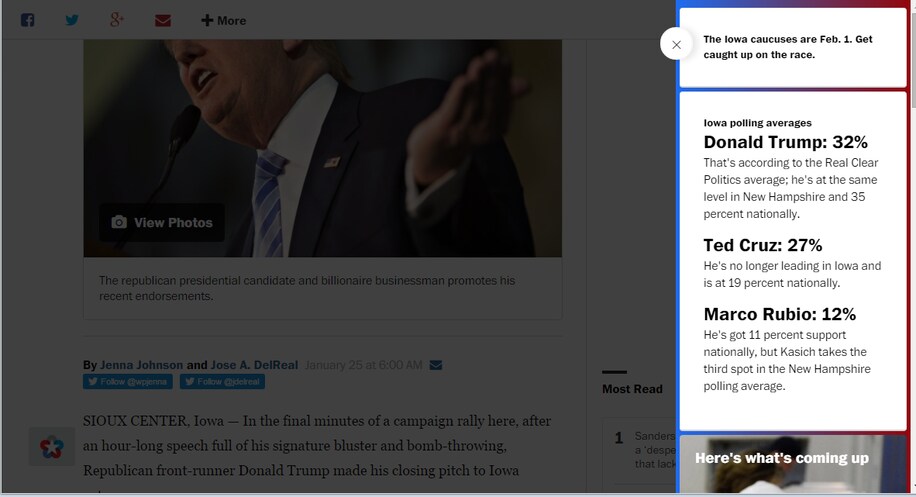
Le Washington Post a testé lors des éléctions présidentielles de 2016 la fonctionnalité « Backdrop » : un bouton visible sur tous les articles politiques qui déclenchait une barre de contenus mis à jour en temps réel. L’idée étant de proposer une synthèse de la course électorale, avec un mix d’actualités, sondages, citations et infos pratiques. Une façon d’ajouter un nouveau niveau de lecture, sans quitter la page initiale.

Le Washington Post a même expérimenté une version plus ambitieuse, afin d’enrichir des articles complexes sur n’importe quel sujet. Ce projet de « Knowledge Map » ambitionnait de proposer des rebonds quasi-encyclopédiques, grâce à des tags enrichis.

Une barre de navigation sur les sujets complexes
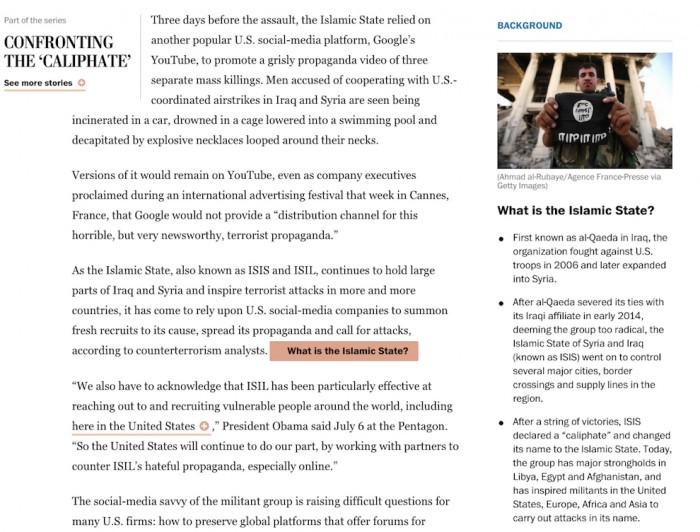
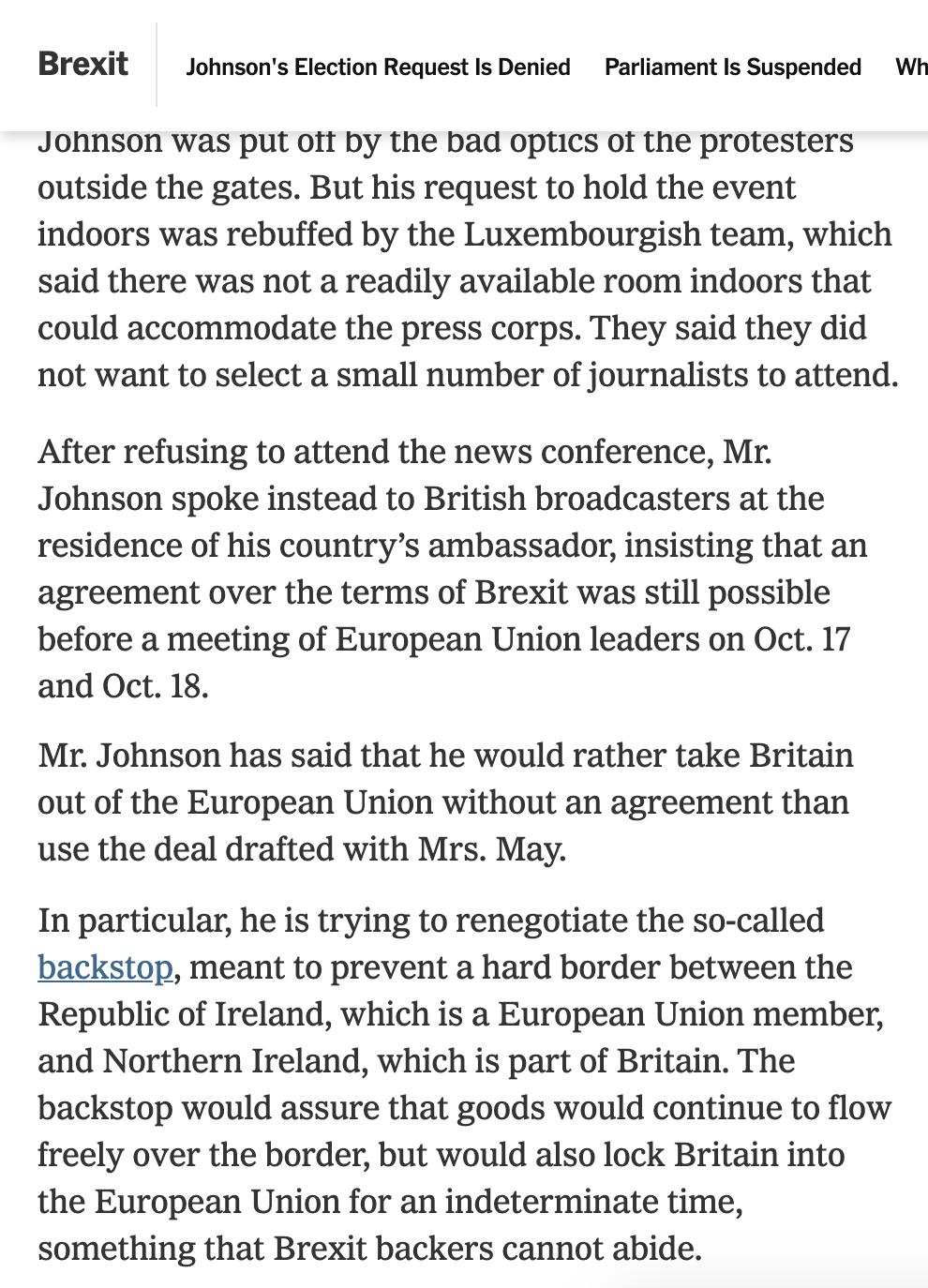
Lorsqu’une actualité majeure émerge, le New York Times utilise désormais une barre de navigation éditorialisée, qui s’affiche en haut de tous les articles liés au sujet. Les journalistes y mettent à jour régulièrement 4 ou 5 raccourcis vers d’autres articles, qui donnent des éclairages complémentaires sur le sujet. On y trouve des articles live, desarticle de synthèse, des foire aux questions pédagogiques : bref, un maillage éditorial bien plus riche et accessible que sur un site d’info classique.

Un aperçu au survol sur les liens
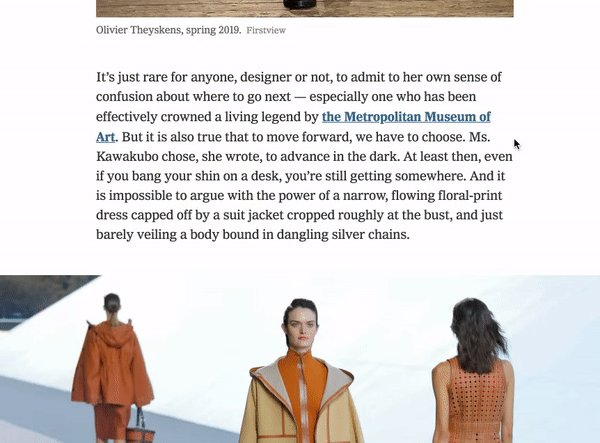
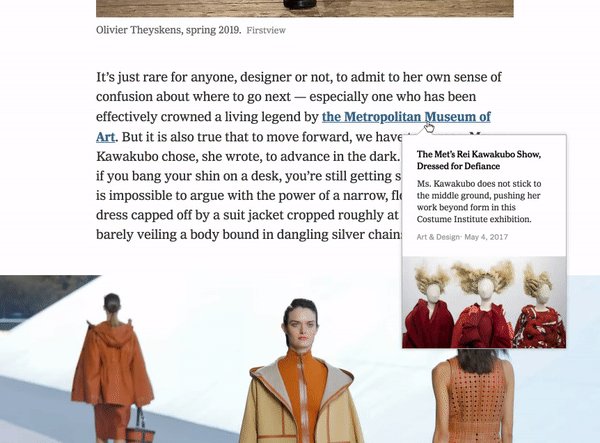
En 2018, le New York Times a testé l’affichage d’un petit aperçu au survol sur tous ses liens internes, sur les écrans desktop. Une façon de donner un peu plus de contexte au lecteur avant de le rediriger vers une autre page… L’interface rappelle beaucoup ce que fait Wikipedia dans ses fiches. L’expérimentation a toutefois fait long feu.

Piste 3 : Repenser la structure éditoriale des sites d’info
Si on veut aller encore plus loin, il faudrait peut-être repenser toute la structure de production éditoriale des sites d’info. Après tout, le modèle de l’article individuel n’est-il pas dépassé depuis longtemps, à l’ère du Web ?
Des dossiers ou « obsessions »
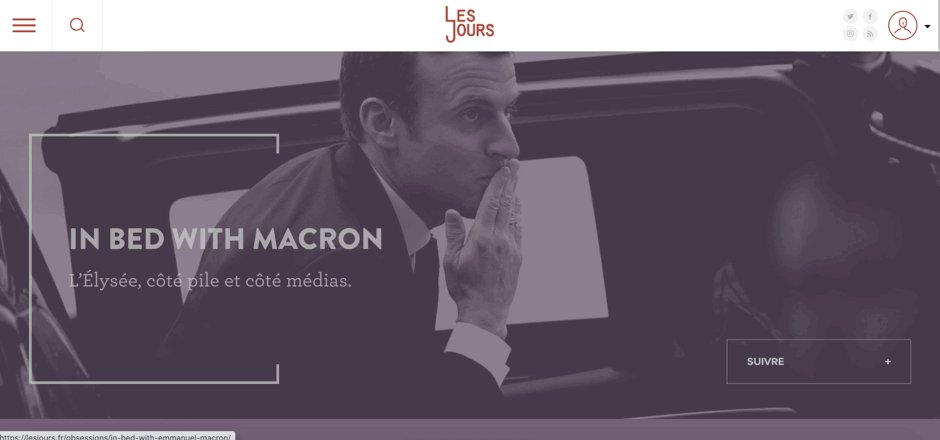
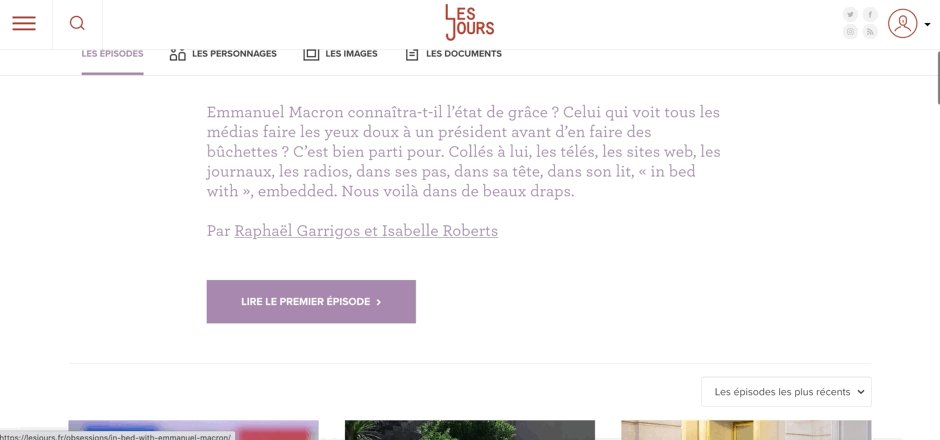
Le modèle éditorial des Jours est intéressant car il est structuré autour d’obsessions — des espèces de dossiers thématiques relativement précis, feuilletonnés sur le temps long. Le lecteur peut se retrouver facilement dans la narration, grâce à la numérotation des épisodes.
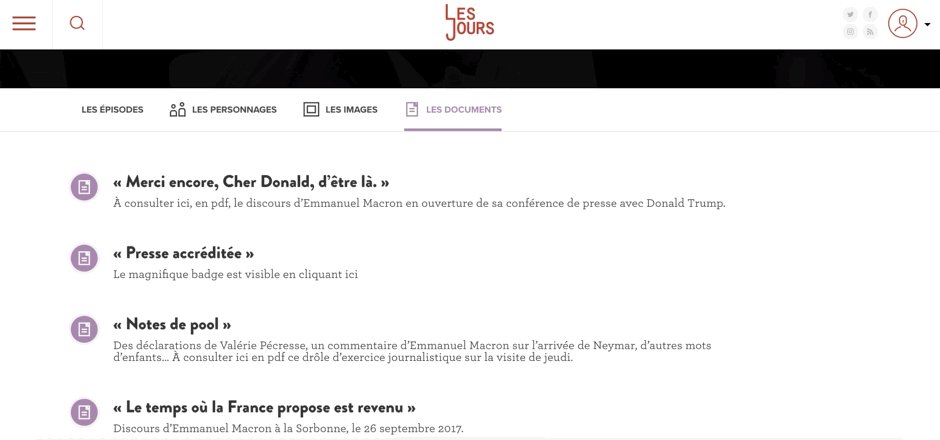
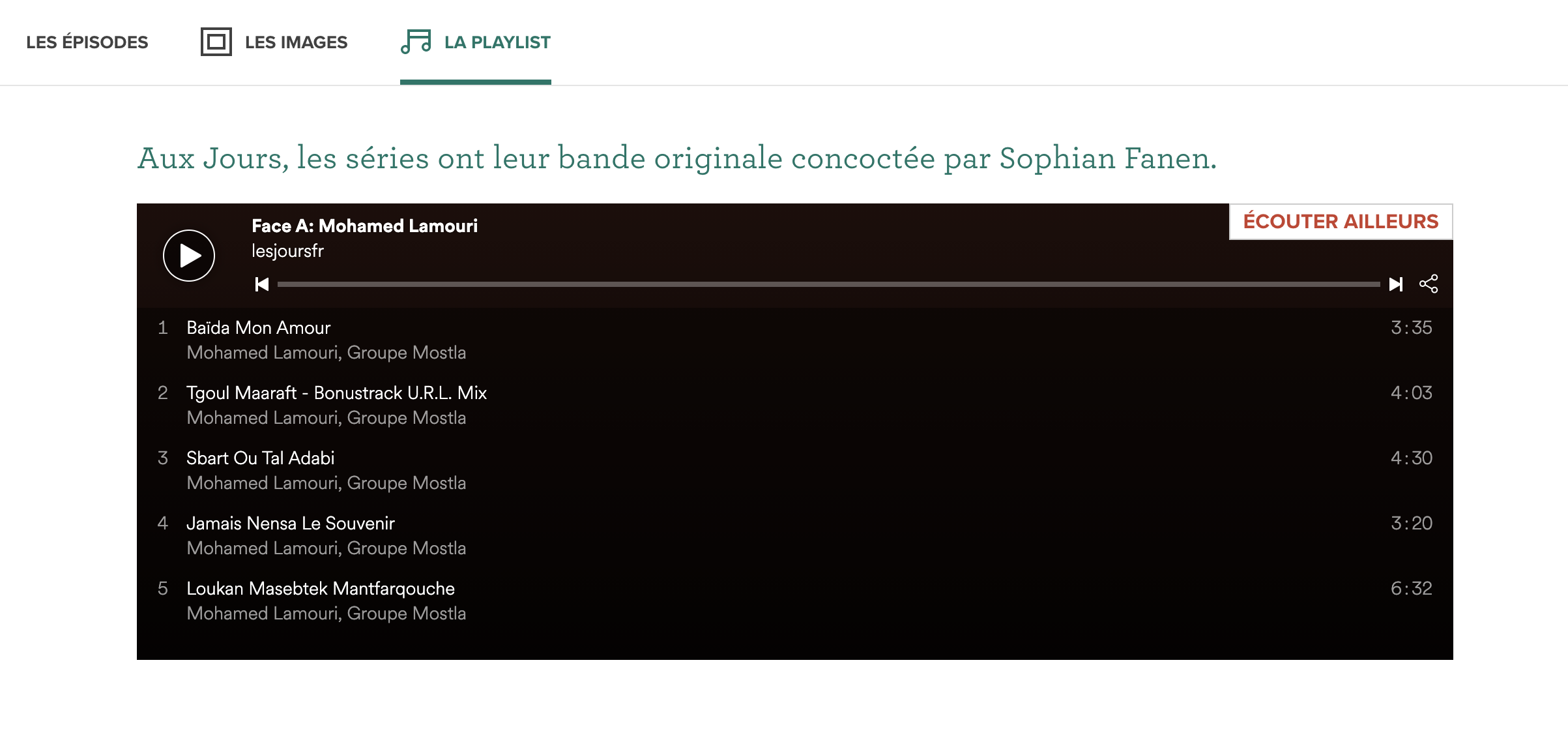
Surtout, chaque obsession est conçue comme un objet éditorial avec des ressources : des personnages, des images, des documents, et même parfois une playlist. Une page centralise ces éléments de contexte, facilitant ainsi l’immersion du lecteur.


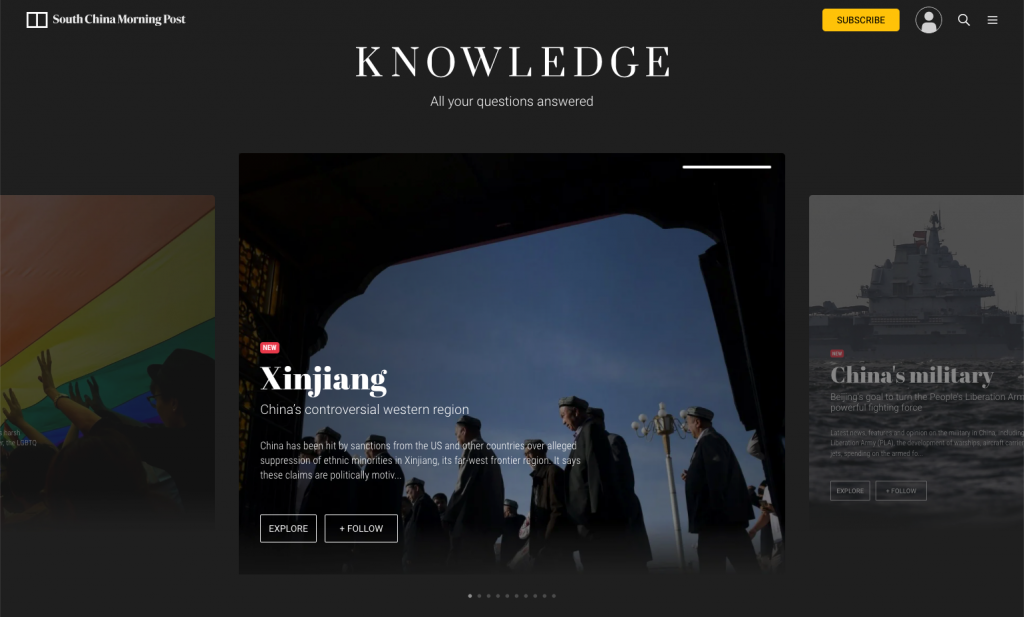
Le journal hongkongais South China Morning Post est aussi exemplaire en matière de structure éditoriale. Sa rubrique « Knowledge » permet de suivre des grands sujets éditoriaux avec une véritable approche pédagogique, quasiment « encyclopédique ». Chaque dossier est décrypté par le prisme des questions lecteurs, sans abandonner la dimension « news » puisque l’on y retrouve aussi les articles chauds.

Du journalisme « structuré »
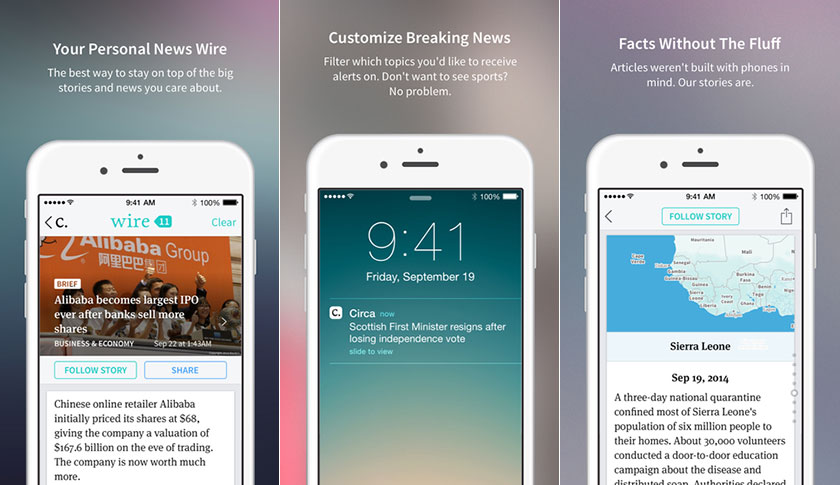
Sur de l’actualité plus « chaude », l’application américaine Circa avait tenté de repenser l’expérience de l’info en ligne, dès 2012. Son pari était de remplacer la notion d’article par des « feeds » thématiques, mis à jour en continu sous la forme de micro-informations incrémentales.
Un format pensé pour des lecteurs mobiles qui ont peu de temps à perdre : chaque lecteur ne recevait que les dernières informations qu’il n’avait pas encore lu (pas besoin de lire un article entier). Une sorte d’article intelligent qui s’adapte à chaque lecteur, et économise aussi les efforts des journalistes (fini d’écrire un article entier à chaque soubresaut d’une même actu).
Mort en 2015 (pour de mauvaises raisons), Circa tenait sans doute le concept le plus excitant de la décennie — resté sous-exploité depuis…

Pour aller plus loin : cette synthèse de 2015 sur le « journalisme structuré » (Columbia Journalism Review)



